E ae, blz?
Não sei se alguém notou (espero que sim kkkk), mas já tem um tempo que eu não posto nada aqui no blog. Não se preocupe! Eu não me desmotivei, nem o blog vai morrer, nem sumi porque ganhei na loteria (se tivesse ganho, nem estaria aqui escrevendo esse post kkkkkk). O motivo pelo qual não venho escrevendo é porque estava refazendo um aplicativo antigo, o Achei Meu Banco!. Fazer tudo sozinho leva tempo. xD
O “Achei Meu Banco!”, como o nome sugere, é um aplicativo onde o usuário pode encontrar as agências bancárias mais próximas a ele. Além disso, também é possível visualizar os caixas eletrônicos nas proximidades. Mais para frente, eu irei mostrar como ficou, mas antes disso vou explicar a você como cheguei a essa ideia.
A ideia de fazer o aplicativo surgiu da dificuldade, que algumas pessoas possuem, de encontrar as agências bancárias ou caixas eletrônicos do seu banco quando viajavam. Mesmo alguns bancos possuindo, em seu site, a localização de suas agências, algumas pessoas tem dificuldade em encontrar o endereço ou de achar o caminho para chegar lá. Quando uma pessoa não encontra um banco próximo, geralmente, ela acaba recorrendo aos caixas eletrônicos do Banco 24 Horas. Contudo, achar os caixas 24 horas também é complicado, já que o viajante não tem a garantia de que o posto de gasolina mais próximo possui tal caixa, por exemplo. Para resolver esse problema, surgiu a ideia de um app que o usuário pudesse obter, de forma simples, a localização da agência bancária mais próxima.
Ai, você pode pensar: Que ideia boa! Mas ideia sem execução não vale nada. Sendo assim, parti para a execução. Obviamente, não vou entrar em todos os detalhes de como obtive as informações sobre os bancos e implementei o projeto. Porém, vou expor as tecnologias que utilizei para implementar o “Achei Meu Banco!”.
A implementação do projeto, eu dividi em três partes: backend, frontend e mobile. O backend do projeto foi desenvolvido em PHP através do framework Laravel. No backend também foi implementada uma API utilizando a especificação Oauth2 para o envio de informações a parte mobile. Com o backend pronto, a etapa seguinte foi desenvolver o frontend. O frontend foi implementado fazendo uso de HTML 5, Javascript e CSS. No caso do frontend nenhum framework específico foi utilizado, com a exceção do CSS, onde o Bootstrap foi usado. Para exibir o mapa e os marcadores das localizações dos bancos e caixas, a biblioteca em Javascript utilizada foi a Google Maps. Por fim, a parte mobile foi desenvolvida para Android, utilizando algumas das bibliotecas que já citei aqui no blog, tais como: Retrofit e Android Annotations.
Bom, agora que você já conhece um pouco da parte técnica do projeto, chegou a hora ver como ficou o resultado da implementação!
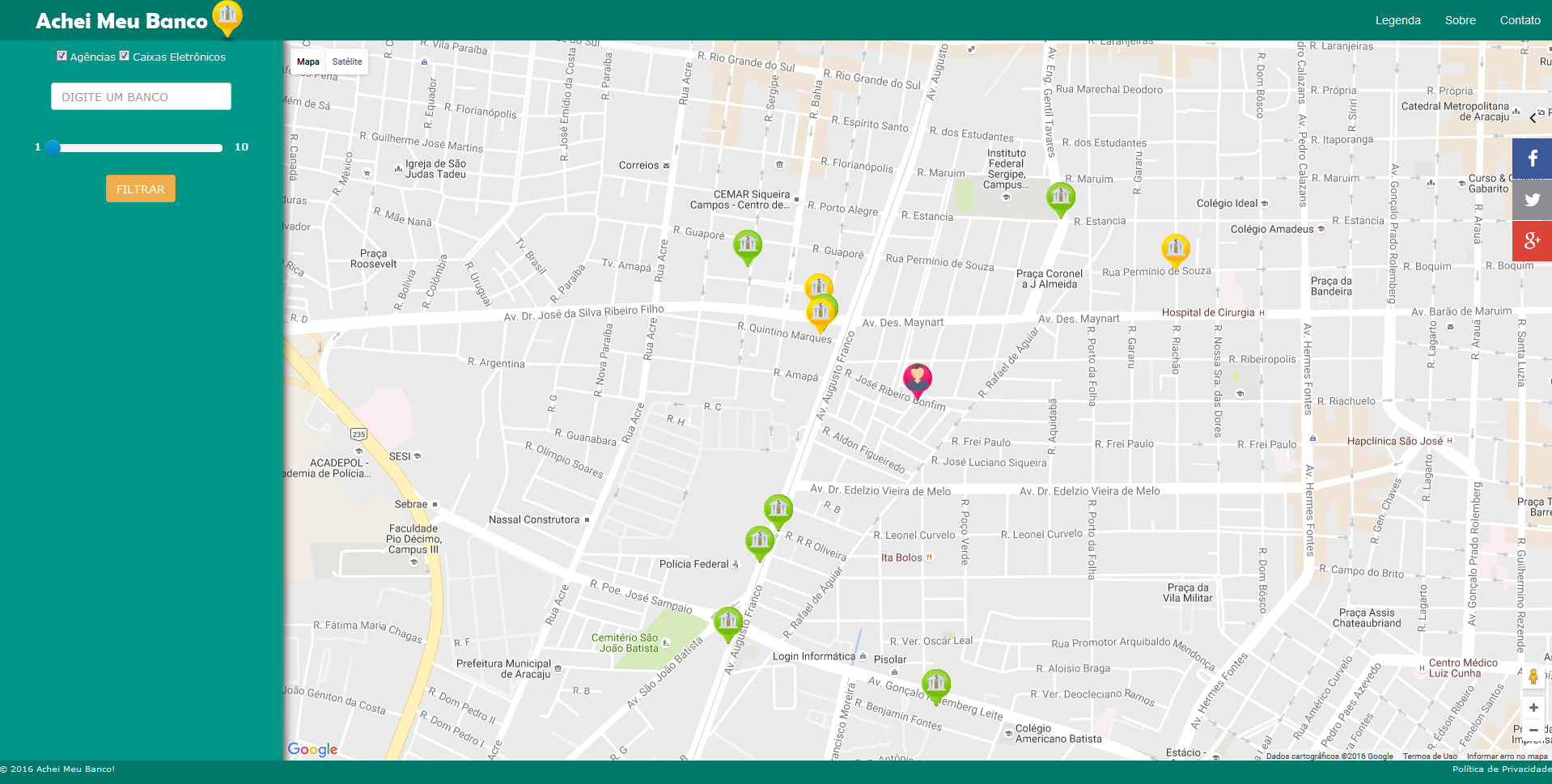
A parte Web do “Achei Meu Banco!” pode ser visitada através da URL: https://acheimeubanco.com. A screenshot abaixo mostra a tela inicial (lembrando que não sou designer, então fique a vontade para criticar xD):

O uso do site é bem simples. Assim que o usuário acessa o site, as suas coordenadas são obtidas e os bancos e caixas eletrônicos próximos são exibidos. Caso ele queira filtrar por um banco de sua preferência, é só usar o formulário no lado esquerdo do site. Nesse formulário, o usuário escolhe se deseja ver somente agências, somente caixas ou ambos, além de poder digitar o nome do banco e escolher a distância máxima até a agência ou caixa.
É importante esclarecer que tanto as coordenadas das agências e caixas eletrônicos quanto os dados relacionados a eles podem apresentar erros e inconsistências. O usuário pode fazer uso do menu “Contato” para avisar, caso ache alguma imprecisão.
E ai, gostou da parte web? Então agora, vou te mostrar a parte mobile.
Para baixar a versão Android do “Achei Meu Banco!”, procure por “Achei Meu Banco” no Google Play ou acesse o link: https://play.google.com/store/apps/details?id=br.com.s2mobile.acheimeubanco
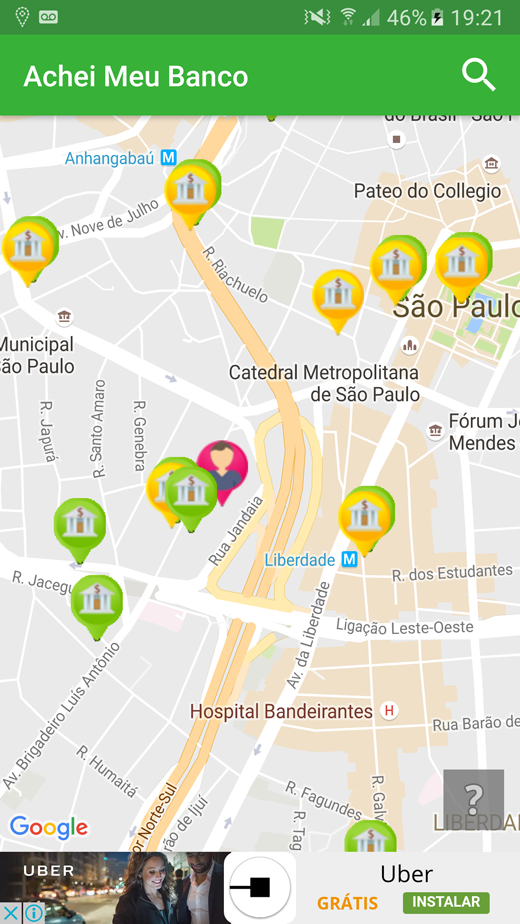
Após fazer o download e executar o app, você irá visualizar uma tela semelhante a da imagem abaixo:

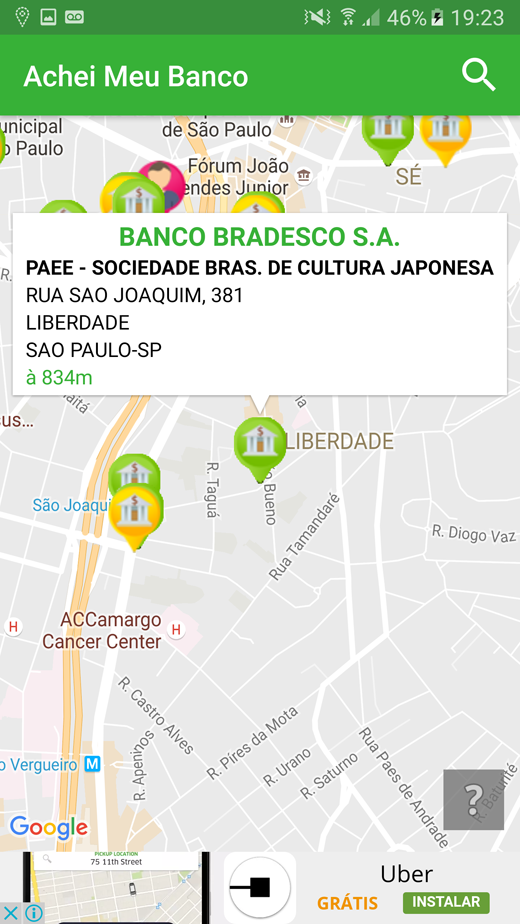
Na tela inicial do app, o usuário visualiza a sua própria localização e a das agências e caixas eletrônicos num raio de 500 metros. Ao clicar em um dos marcadores, o usuário pode ver as informações relativas ao ponto, como mostram as imagens a seguir:


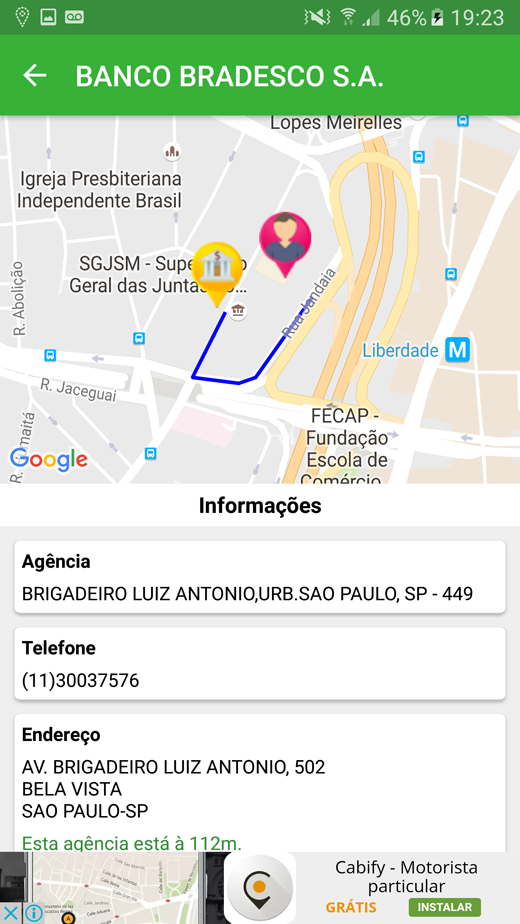
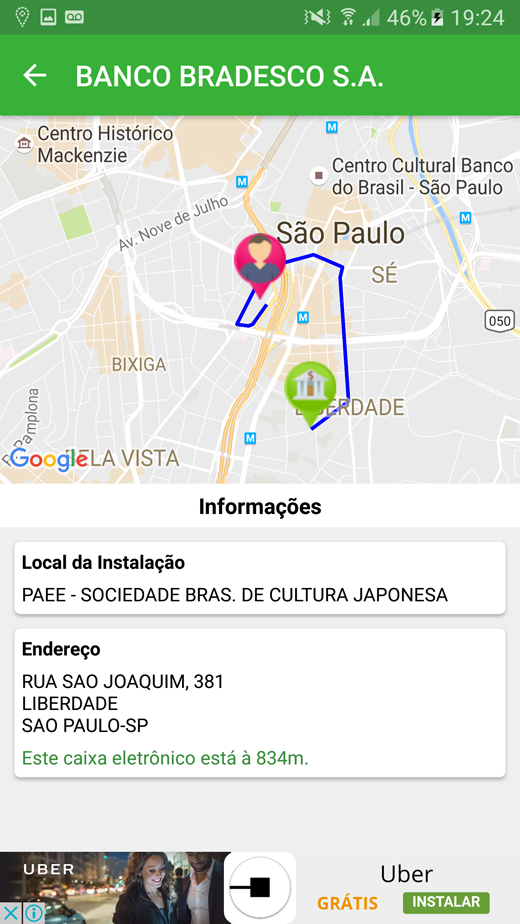
Se o usuário clicar na janela/popup que abre sobre o marcador, ele irá para uma que exibirá as informações completas sobre o ponto que ele clicou. Além disso, também será exibida a rota do usuário até o ponto. A imagem da esquerda abaixo mostra a tela de dados de uma agência, já a da esquerda mostra a tela com informações de um caixa eletrônico.


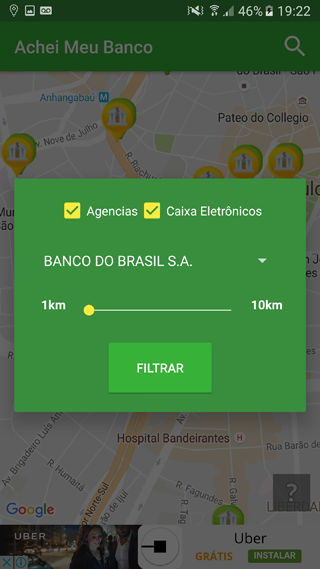
Para realizar a busca por um banco específico no app, o usuário pode clicar sobre o ícone da ferramenta que fica no canto direito da Toolbar. Ao fazer isso, um popup irá abrir como mostra a imagem abaixo. Nesse popup, o usuário escolhe se deseja ver somente agências, somente caixas ou ambos, além de poder filtrar pelo nome do banco e escolher a distância máxima até a agência ou caixa.

Pronto, agora você também já conhece o app.
Em breve, o “Achei Meu Banco!” também terá uma versão para iOS. O que vai levar mais algum tempo para fazer. xD
E ai gostou do “Achei Meu Banco!”? Se você gostou do app, avalie e deixa um comentário lá no Google Play. Ah! E não se esqueça de compartilhar o site e/ou o app com seus amigos.
Tem algum comentário, crítica ou sugestão? Então, comenta ai.