Aqui no blog, eu já escrevi diversos posts relacionados ao desenvolvimento de bots para o Telegram. Nesses posts, abordei desde a criação do bot junto ao Telegram até o uso de componentes da API do Telegram que auxiliam na interação entre o bot e os usuários. Além disso, também já demonstrei como integrar um bot do Telegram à ferramentas externas como o DialogFlow e o WitAi. Contudo, tanto o Telegram quanto a sua API para bots, com o passar do tempo, recebem melhorias e novas funcionalidades, algumas das quais ainda não abordamos aqui no blog (Porque prefiro assistir a novela Pantanal do que ler releases… kkkkkk).
Um desses recentes lançamentos foi a introdução do uso de Web Apps através dos bots. Basicamente, por meio dessa funcionalidade, o bot pode substituir qualquer site da Internet. Sendo assim, o usuário, ao falar com o bot, poderá fazer um pedido de fastfood na própria interface do site da empresa sem a necessidade de sair da tela de conversa com o bot, por exemplo.



O segredo por trás dos Web Apps do Telegram é a utilização da linguagem JavaScript, de modo que os desenvolvedores de bots ficam livres para criarem interfaces dinâmicas e flexíveis.
Sabendo disso, nesse post, vamos desenvolver um bot que faz uso de um Web App para apresentar uma lista de produtos, onde o usuário poderá “comprá-los” e receber um feedback do bot após a compra. Dessa forma, poderemos testar esse novo recurso da API do Telegram na prática!
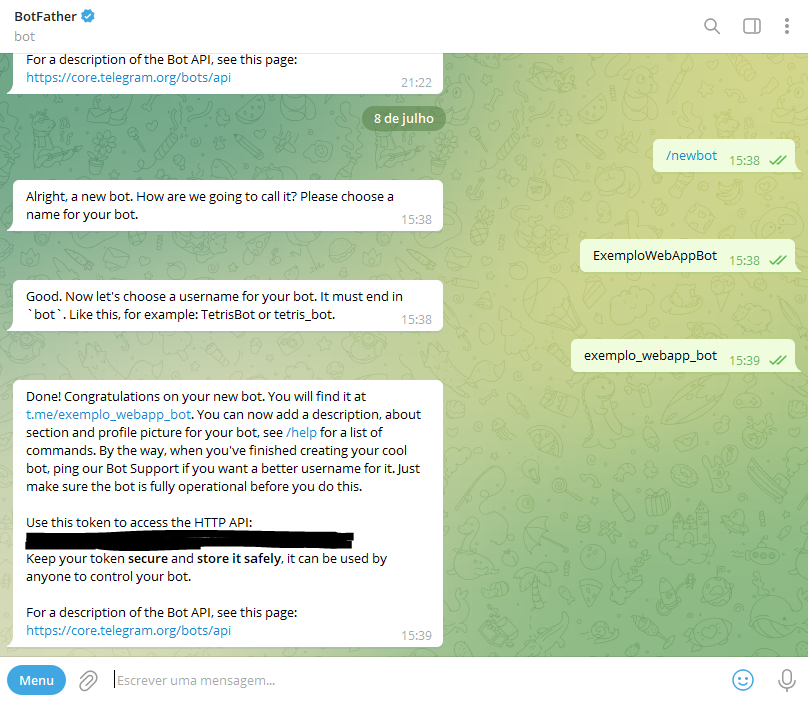
Antes de iniciarmos a implementação, devemos criar o nosso bot através do BotFather no Telegram. O passo a passo com detalhes de como esse procedimento é feito, pode ser visto no primeiro post da série sobre bots para o Telegram aqui no blog.

Após criarmos o bot, podemos partir para a codificação do nosso projeto. Para isso, iremos dividir essa implementação em três partes. A primeira será a página que será exibida como Web App, a qual terá uma lista de produtos a serem “vendidos”. A segunda parte é a implementação de chamada à uma API para obter as imagens desses produtos. Por fim, a terceira parte será a implementação do nosso bot, sendo ele responsável por executar o Web App e exibir as respostas de acordo com as interações com o usuário.
Basicamente, a página do nosso Web App será desenvolvida em HTML, fazendo uso de CSS e JavaScript (A famosa Web raiz kkkk). Essa página terá um título e um grid para apresentação dos produtos. Para facilitar o desenvolvimento desse layout, optamos por usar o framework Materialize.
Para que a nossa Web App possa se comunicar com o bot, é preciso adicionar a biblioteca JavaScript do Telegram, a qual está listada abaixo:
Por meio dessa biblioteca, é possível tanto receber dados do bot quanto enviá-los para ele. Além disso, ela também permite acessar métodos de customização da janela na qual o Web App será exibido.
Com o layout e as bibliotecas de CSS e JavaScript importadas, podemos iniciar a implementação da chamada à API para carregar as imagens dos nossos produtos. Nesse sentido, faremos uso da API do Unsplash, onde é possível obter diversas imagens de forma gratuita. Para fazer uso dessa API basta se cadastrar, criar uma aplicação e obter um client_id.
Para obter os dados da API do Unsplash, implementaremos um script em PHP. Esse script irá acessar a API e transformar os endereços das imagens obtidas na requisição em JSON. O código desse script pode ser visto a seguir.
Com o nosso script pronto, já podemos acrescentar um código em Ajax na nossa tela em HTML para obter os endereços das imagens e exibir no grid. O código completo da página pode ser visto abaixo.
Na linha 18 do código acima existe uma chamada ao método window.Telegram.WebApp.ready. Esse método serve para informar ao app do Telegram que o Web App está pronto para ser exibido.
Na linha 24 existe uma chamada ao método window.Telegram.WebApp.sendData , o qual serve para enviar os dados da Web App para o bot. No nosso caso, esse método será usado para enviar o nome do produto “comprado” pelo usuário ao bot. Ressaltando que após esse método ser chamado, a janela do Web App é fechada.
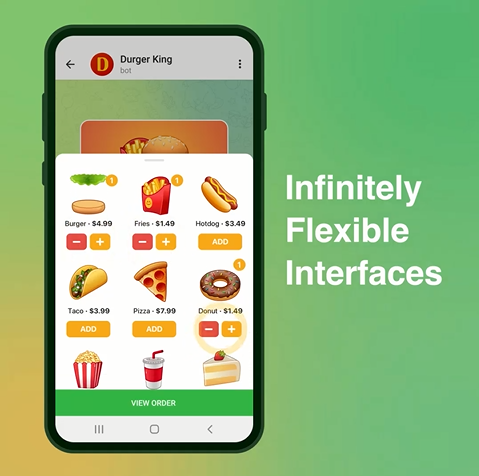
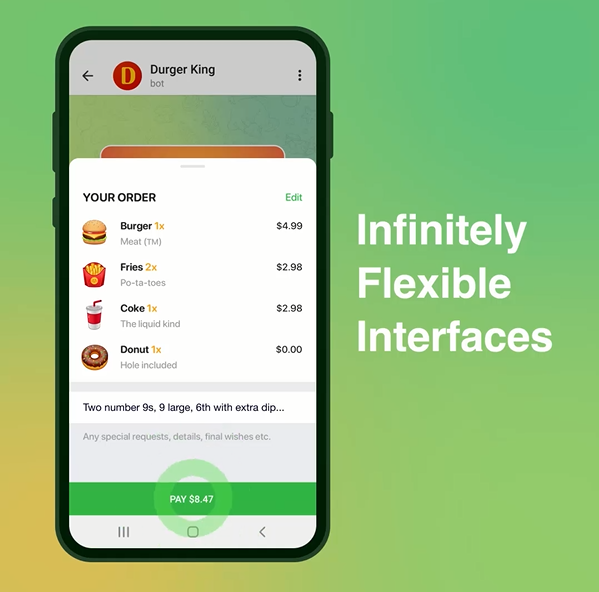
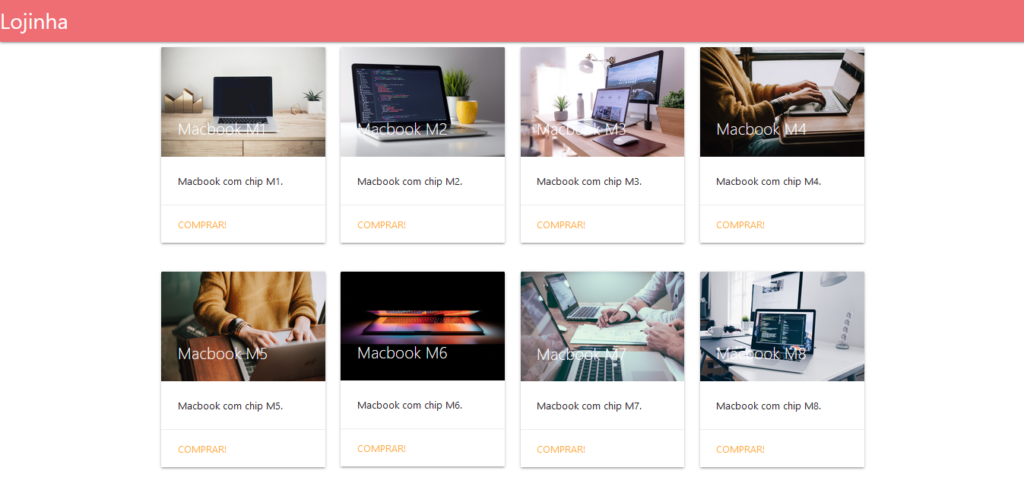
A imagem abaixo exibe como ficou a página após toda codificação.

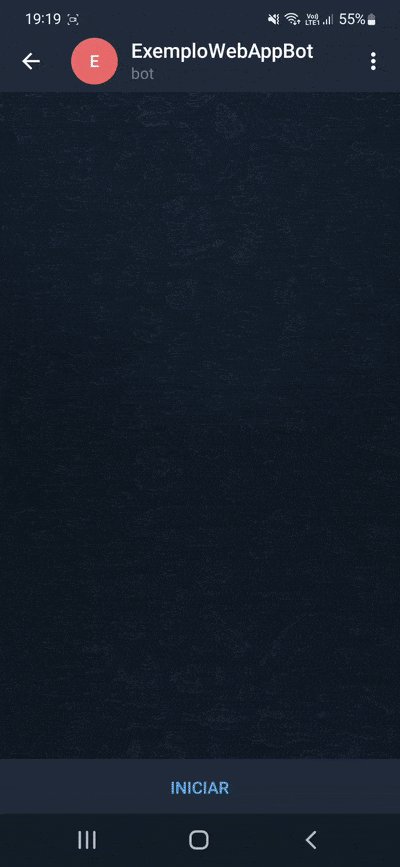
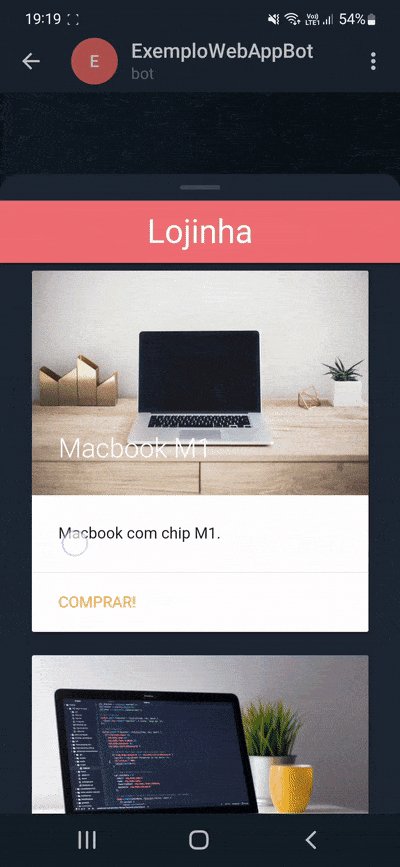
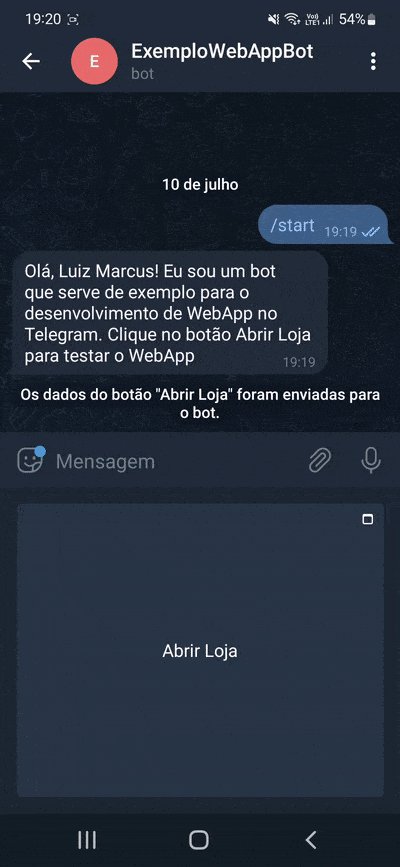
Agora que o Web App já possui layout e já carrega os produtos, a próxima etapa é a implementação do código do bot. Esse bot, ao receber a mensagem “/start”, exibirá um ReplyKeyboardMarkup com um botão “Abrir Loja” que, ao ser clicado, abrirá o Web App. Ademais, quando o usuário clicar no botão “Comprar” de algum dos produtos, o Web App será fechado e o bot receberá o nome do produto e o exibirá para o usuário. Abaixo, é possível ver o código-fonte desse bot.
Na documentação da API do Telegram, o Web App pode ser aberto através de diversos componentes. Esses componentes disponibilizam um campo chamado web_app do tipo WebAppInfo, no qual existe um parâmetro url onde deve ser atribuído o endereço do Web App. No caso do nosso bot, o endereço foi atribuído na linha 19 do código em um ReplyKeyboardMarkup.
Para receber o nome do produto que foi selecionado pelo usuário no Web App, é preciso ler o atributo web_app_data do objeto Message recebido pelo bot. No código, essa leitura é feita na linha 29 e o nome obtido é impresso para o usuário como resposta.
Com o código do bot pronto, o próximo passo é registrar o endereço junto ao Webhook do Telegram. Esse procedimento é explicado no terceiro post da série de posts sobre bots no Telegram.
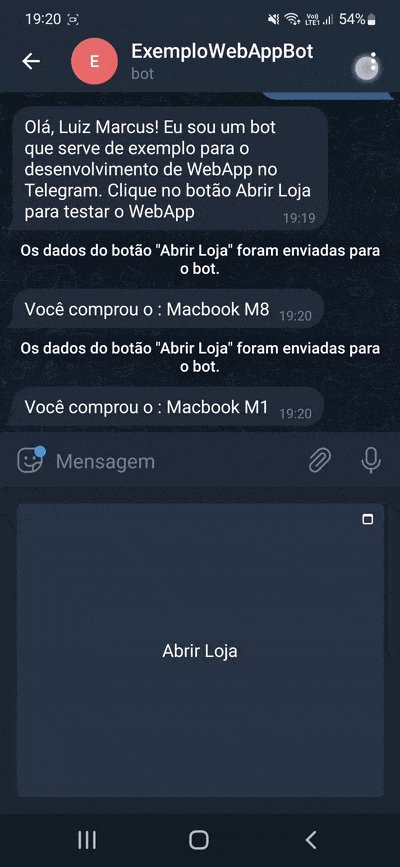
Ufa! Depois de tanto código, chegou a hora de testar o nosso bot!

Bom, é isso! Caso você queira testar o bot, acesse: https://t.me/exemplo_webapp_bot
Para visualizar o código-fonte do bot que foi desenvolvido neste tutorial, acesse: WebApp Bot.
O bot desenvolvido neste tutorial foi hospedado na Umbler.
E aí gostou do tutorial? Ficou com alguma dúvida? Então, deixe um comentário!