Começamos um novo ano…2019!
Como foi a sua virada de ano? Espero que tenha sido muito boa!
Aqui no blog, quando o assunto é desenvolvimento de aplicativos móveis, todos os posts são focados na implementação nativa dos exemplos. Alguns desses exemplos são em Java e outros em Kotlin. Porém, como todos nós desenvolvedores de apps sabemos, o mercado não vive só de apps implementados de forma nativa. Por conta da necessidade de agilidade na entrega de um projeto e da possibilidade de manter apenas uma base de código, muitas empresas optam em utilizar frameworks voltados para o desenvolvimento de aplicativos multiplataforma (cross-platform). Diante disso, no mercado, é possível notar a existência de três tipos de abordagens para o desenvolvimento de apps móveis:
- Desenvolvimento Nativo: Neste tipo de desenvolvimento, a implementação do app é feita através do uso do SDK, de ferramentas (IDE) e linguagens de programação específicas para uma determinada plataforma. No caso do Android, utiliza-se o Android Studio e as linguagens Java ou Kotlin. Por sua vez, a plataforma iOS exige o uso do XCode e das linguagens Objective-C ou Swift.
- Desenvolvimento Multiplataforma Híbrido: Neste tipo de desenvolvimento, os aplicativos são desenvolvidos utilizando tecnologias Web (HTML, CSS e JavaScript). Dessa forma, o aplicativo é executado em um navegador incorporado a ele. O uso desse navegador permite a execução desse app em diversas plataformas como um mesmo código fonte. Porém, a implementação de funcionalidades que façam uso de recursos nativos como, por exemplo, câmera, conexões sem fio (Bluetooth e NFC) ou armazenamento interno, pode ser prejudicada. Ionic e PhoneGap são exemplos de plataformas utilizadas neste tipo de desenvolvimento.
- Desenvolvimento Multiplataforma Nativo: Neste tipo de desenvolvimento, faz-se o uso de um framework (a linguagem de programação varia) que possibilita a implementação de uma única base de código para o app, a qual é compilada e gera versões do app em código nativo para as diversas plataformas. É possível também mesclar o código desenvolvido através do framework com o código feito em linguagem nativa. Frameworks como Xamarin, React Native e Flutter são utilizados neste tipo de desenvolvimento de apps.
Escolhi começar pelo Flutter por ser, na minha opinião, o framework com a menor curva de aprendizagem, uma vez que a linguagem Dart, exigida por ele, é semelhante a Java. Além disso, como desenvolvo para Android, eu posso continuar utilizando o Android Studio como IDE. ? Sendo assim, em 2019 irei focar meus estudos no Flutter e farei alguns posts com exemplos de implementações usando este framework.
O que é o Flutter?

O Flutter é um framework de código aberto para desenvolvimento de aplicações móveis desenvolvido pela Google. De acordo com o Google, o Flutter possibilita um desenvolvimento rápido, provê a criação de interfaces expressivas e bonitas, além do app entregar desempenho nativo. Apesar do Flutter ter sido recentemente lançado (em 2017 mais precisamente), já existem muitas empresas que fazem uso dele no desenvolvimento dos seus apps, tais como Alibaba e a própria Google (app do Google Ads). Além disso, no It’s All Widgets (https://itsallwidgets.com) é possível encontrar uma serie de apps implementados com o Flutter.
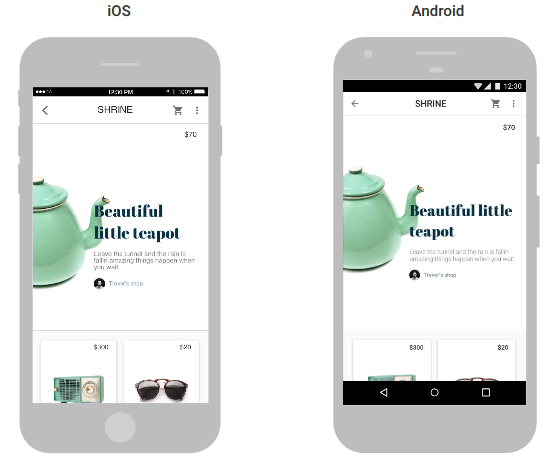
Com o Flutter é possível desenvolver apps tanto para Android quanto para iOS a partir de uma mesma base de código. Ao observar a imagem abaixo, é possível notar que esse framework tem a capacidade de abstrair as diferenças entre os componentes das plataformas e entregar ícones, tipografia e comportamentos de interface, por exemplo, de maneira semelhante nos dois ambientes.

Widgets
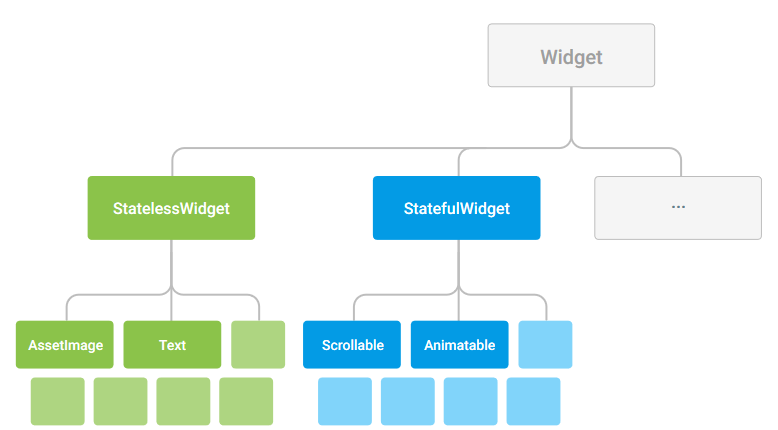
Os componentes que permitem ao Flutter ser tão maleável entre as plataformas são os widgets. Eles são os blocos básicos na construção da interface do aplicativo. Enquanto outros frameworks separam views, controllers, layouts e outras propriedades, o Flutter faz uso de um modelo unificado de objeto, o widget. Um widget pode ser um botão (elemento estrutural), um menu (elemento estrutural), uma fonte (elemento de estilo), um esquema de cores (elemento de estilo), um margin ou padding (elementos de layout), entre outros. Os widgets são organizados de forma hierárquica, ou seja, um widget herda as propriedades do seu pai.
As interfaces em Flutter são construídas a partir da hierarquização de widgets. Esses widgets podem ser do tipo Stateful ou Stateless. Os Stateful podem ser modificados de acordo com a interação com o usuário, ou seja, são dinâmicos e possuem estado (state). Esse estado irá ser acionado sempre que a interface precisar ser redesenhada para exibir novas informações, no caso do clique de um botão, por exemplo. Por sua vez, os Stateless não possuem um estado interno para gerenciar, dessa forma, eles não são dinâmicos. A imagem abaixo demonstra como funciona a hierarquização dos widgets.

Em resumo, os widgets são o core do Flutter. Toda a interface do app é definida e organizada via widget ou por meio da composição deles. Desse modo, ao criar um layout, o desenvolvedor pode definir um widget Container, adicionar a ele um widget FlatButton e centralizar esse botão na tela fazendo o uso do widget Center.
A linguagem Dart
Como mencionei anteriormente, o Flutter faz uso da linguagem Dart para a implementação de apps. A linguagem Dart foi desenvolvida pela Google e lançada na GOTO Conference 2011. Ela foi desenhada originalmente para a Web e o objetivo inicial era que ela fosse substituir a JavaScript como a linguagem principal embutida nos navegadores. Na sua versão 2.0, lançada em 2018, ela passou por um reboot e sofreu otimizações visando o desenvolvimento client-side para Web e dispositivos móveis. É importante ressaltar que a Dart é open-source e seu fonte está disponível no GitHub.
Mas por que o Flutter usa Dart? O que tem de tão interessante nessa linguagem que justifica essa escolha?
No post Why Flutter uses Dart do Wm Leler no Medium, ele cita algumas razões da adoção da Dart no Flutter, são elas:
- Dart é AOT (Ahead Of Time), ou seja, é compilado diretamente para código nativo, o que permite que quase todo o Flutter seja escrito em Dart.
- Dart também pode ser compilada no modo JIT (Just In Time).
- A Dart facilita a criação de animações e transições que são executadas a 60 fps. Além disso, essa linguagem também pode fazer alocação de objetos e coleta de lixo (garbage collection) sem bloqueios.
- Dart dispensa a necessidade de declarar separadamente layouts em XML ou JSR, uma vez que a declaração do layout em Dart é fácil de ler e visualizar. Além disso, dá ao Flutter a possibilidade de fornecer ferramentas avançadas que facilitam a criação de layouts.
- Desenvolvedores consideram a Dart particularmente fácil de aprender porque possui recursos que são familiares aos usuários de linguagens estáticas e dinâmicas.
Nesse post, não irei entrar em detalhes sobre a sintaxe da linguagem Dart. A sintaxe e outros elementos poderão ser vistos nas implementações e exemplos contidos nos posts futuros sobre Flutter. Abaixo, está apenas um exemplo simples de um programa implementado em Dart.
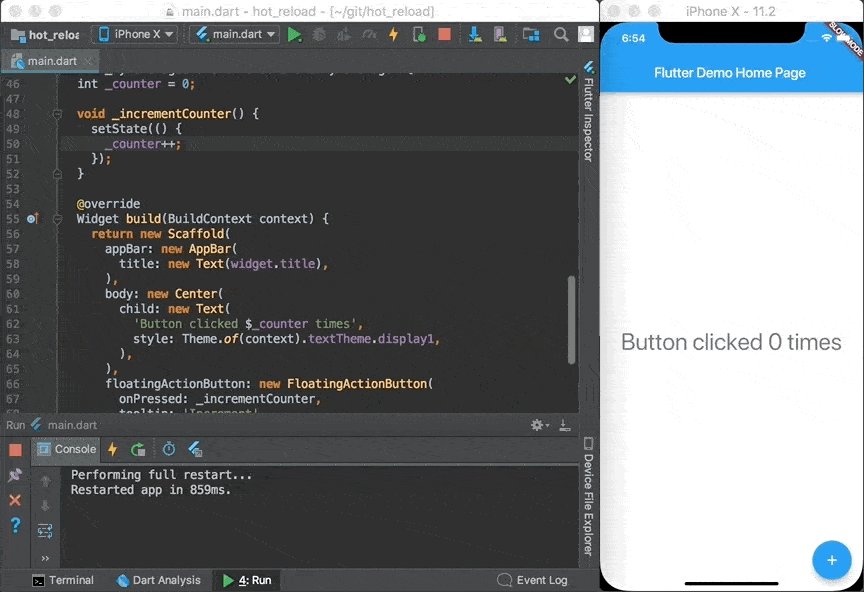
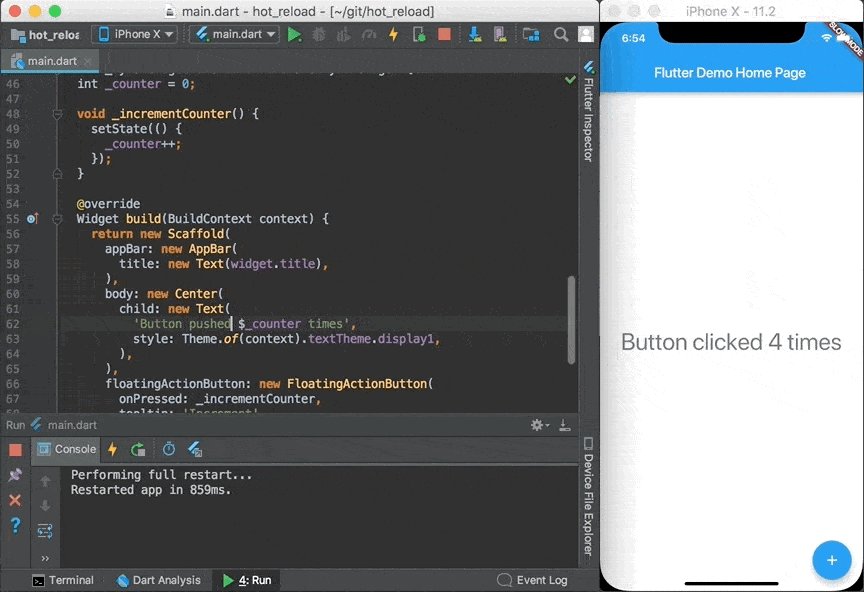
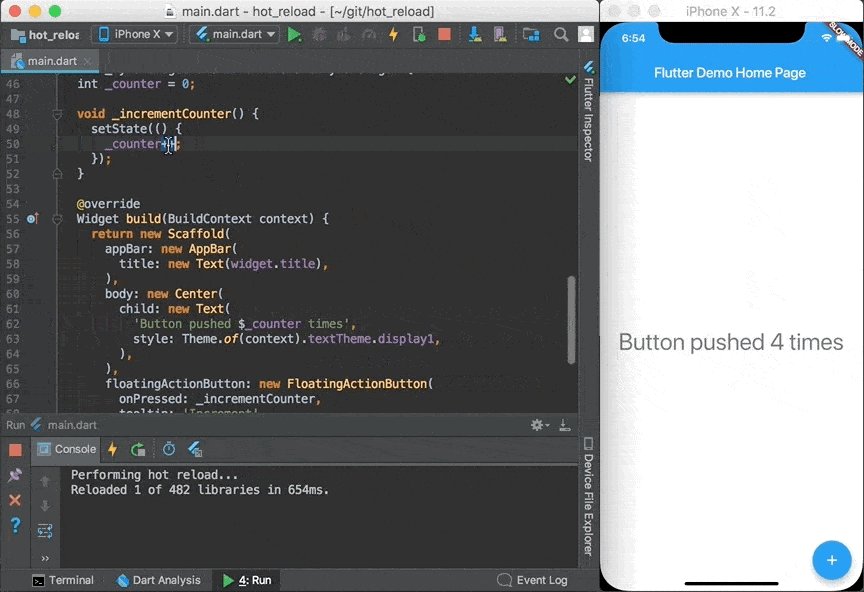
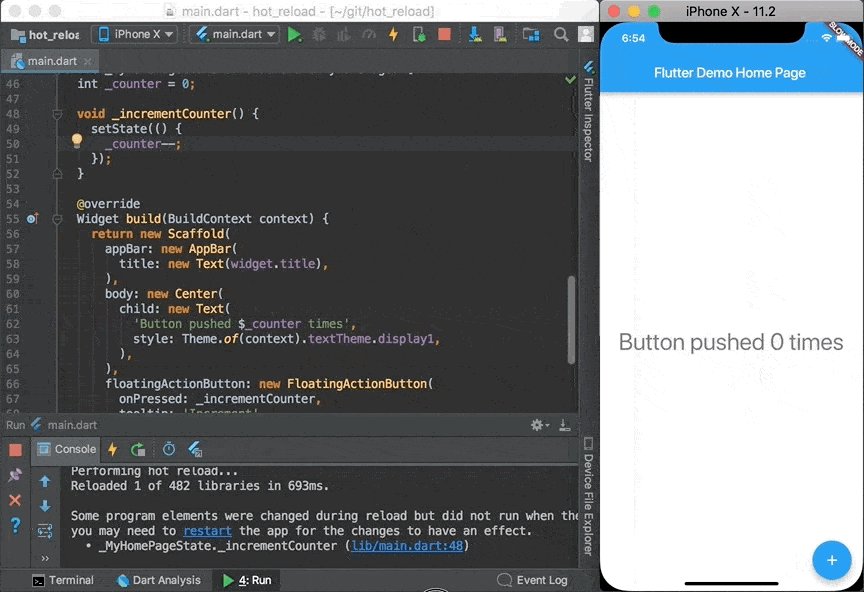
Hot Reload
Uma das características mais populares resultantes da combinação entre Dart e Flutter é o Hot Reload. Essa funcionalidade permite ao Flutter exibir as mudanças realizadas no código em segundos! Isso é possível porque, durante o desenvolvimento, o Flutter usa um compilador JIT que pode recarregar e continuar executando o código normalmente. O estado do aplicativo é retido nos recarregamentos sempre que possível, para que o aplicativo possa continuar de onde parou.
Essa funcionalidade deixa o desenvolvimento em Flutter ainda mais eficiente, uma vez que não é preciso reinstalar o app no emulador ou no dispositivo para testar as novas mudanças.

Bom, é isso!
Eu quis fazer este post apenas para introduzir o Flutter e suas principais características. Espero que tenha deixado uma boa impressão sobre ele. Irei entrar em detalhes mais pra frente, nos posts que planejo fazer sobre ele. Ainda não domino o Flutter e espero evoluir nele junto com você.
Qualquer dúvida, deixa um comentário. =)