Se há dois tipos de assuntos que não faltam aqui no blog são o desenvolvimento de bots e o desenvolvimento do aplicativos. Dentro do conjunto de posts sobre bots, já demonstrei tanto a implementação de bots para o Telegram quanto para o Messenger, incluindo a utilização de ferramentas como o Wit.ai e o Dialogflow. Por outro lado, no caso dos posts a respeito de desenvolvimento de apps, existem aqueles que são voltados para implementação nativa em Android e outros com foco em multiplataforma com Flutter.
Neste post, resolvi implementar um aplicativo que fizesse a união dos conhecimentos presentes em alguns dos posts que mencionei anteriormente. Não pretendo fazer nada complexo nem que um iniciante nesses assuntos não possa entender. Sabendo disso, iremos desenvolver um chatbot em Flutter. Esse chatbot, basicamente, irá retornar os resultados das loterias de acordo como o que o usuário solicitar (o exemplo padrão do blog… para quem já leu os posts anteriores kkkk). Para isso, esse bot será integrado ao Wit.ai.
Agora… Vamos pôr a “mão na massa”.
Para facilitar a implementação e não estender o post, detalhando implementação de layout e design do chat, irei fazer uso do pacote Dashchat. Esse pacote disponibiliza uma interface completa para a criação de chats, o que nos ajudará a criar a tela do nosso chat, incluindo os balões com as mensagens e o campo de texto para a digitação e envio delas. Além disso, também farei uso do pacote Dio (Já fiz um post sobre ele aqui no blog) para manipular as requisições feitas ao Wit.ai. Sendo assim, o primeiro passo é fazer a importação desses dois pacotes no projeto.
Como nosso projeto fará uso da conexão da Internet do dispositivo do usuário, também é necessário adicionar a permissão no AndroidMainfest.xml.
Feito isso, já podemos partir para a implementação da tela do nosso projeto. Essa tela irá conter uma área para que as mensagens sejam exibidas e um campo de texto para o usuário digitar e enviá-las. Como vamos usar o Dashchat, tudo que precisamos fazer é criar um StatefulWidget e, no seu body do Scaffold, adicionarmos um widget DashChat.
Como é possível ver no trecho de código acima, o widget DashChat possui uma série de parâmetros para que a janela do chat possa ser customizada. Deixando de lado os parâmetros de design, vamos focar em três que são essenciais para nosso projeto: user, messages e onSend.
O parâmetro user representa o usuário que está fazendo uso do chat, ou seja, quem está digitando e enviando as mensagens. A esse parâmetro é necessário atribuir um widget ChatUser. Esse widget representa cada usuário presente em nosso chat. Sendo assim, precisamos criar duas instâncias de ChatUser, uma para o usuário que será atribuído ao parâmetro user e outra para o nosso bot que será utilizada mais para frente no projeto.
No parâmetro messages fica associada a lista de mensagens que serão exibidas no chat. Cada mensagem é representada por um widget ChatMessage.
Por sua vez, o parâmetro onSend contém o método que será executado quando o usuário pressionar o botão para enviar uma mensagem. No nosso caso, essa função tem o nome de onSend (por falta de criatividade kkk).
Na nossa função onSend, assim que o usuário envia a mensagem, o texto contido nela é enviado ao servidor do bot para ser tratado pelo Wit.ai através da função sendMessage. Quando o servidor retorna a resposta, é criada uma instância de ChatMessage associada ao ChatUser bot (que criamos anteriormente) e adicionada à lista de mensagens.
Agora você deve estar se perguntando: E o código do backend?
O processo de desenvolvimento de um backend que faz uso do Wit.ai já foi abordado em outros posts aqui do blog. Para implementar o código do backend deste post foram feitas apenas alterações pontuais no código do bot para Telegram. De modo geral, o que o código exibido abaixo faz é receber a mensagem do usuário e enviar ao Wit.ai. Ao receber a resposta, é checado qual entidade (tipo de loteria) teve a maior taxa de correspondência. Por fim, os dados do resultado da loteria são obtidos de acordo com o tipo de loteria identificado.
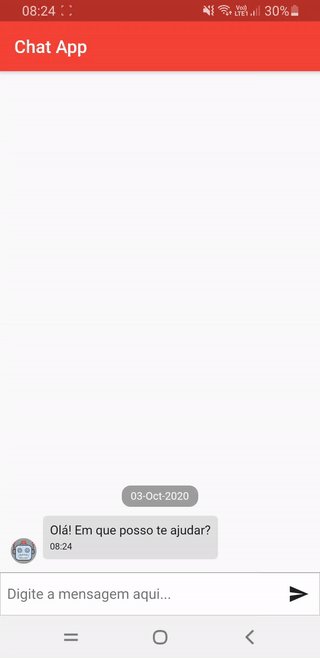
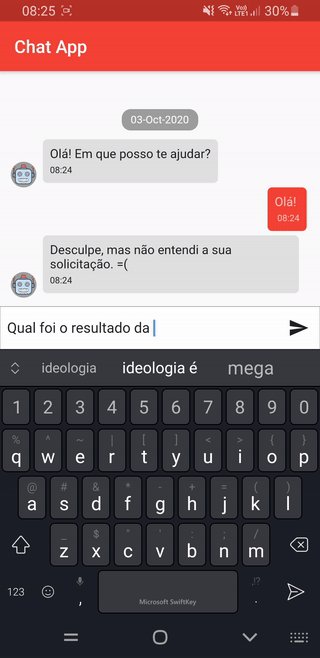
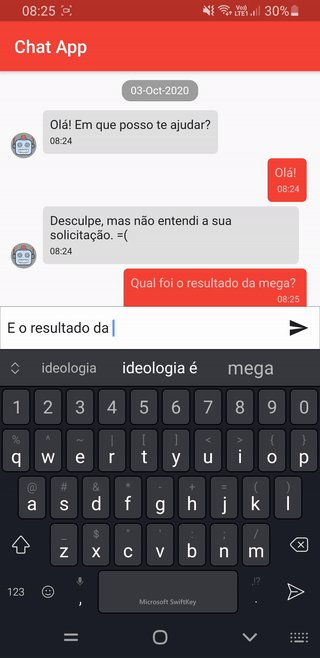
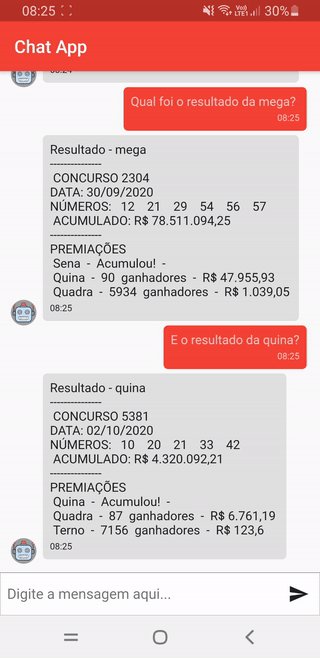
Agora que a janela do bot já foi parametrizada e o backend do projeto já foi implementado, chegou a hora de ver nosso bot funcionando!

Como é possível ver no gif acima, o bot envia uma mensagem inicial ao usuário e responde de acordo com as solicitações que recebe. Além disso, tanto as mensagens do usuário quanto as do bot são exibidas no chat.
Bom, é isso!
Tentei simplificar ao máximo tanto o funcionamento do bot quanto a implementação. Espero que ele possa servir como base para seus futuros projetos. Além disso, é importante esclarecer que o backend desenvolvido neste tutorial foi hospedado na Umbler.
O código completo do bot desenvolvido neste post pode ser encontrado em: Código do app em Flutter e Código do Backend
Qualquer dúvida, deixa um comentário. =]
Muito bom. Me esclareceu bastante coisa sobre o assunto. Obrigado!