Geralmente, os desenvolvedores amadores testam seus aplicativos de forma manual, ou seja, colocam a “mão na massa” quando querem testar um app. No mercado, entre os programadores profissionais, a coisa não é bem assim. Os testes são altamente padronizados e automatizados, com o objetivo de validar as alterações de código mais rapidamente. De acordo com meu amigo Eduardo Seabra, um tipo de teste muito comum usado no mercado atualmente é o teste instrumentado.
Um teste instrumentado pode ser descrito como um tipo de teste que é executado diretamente no emulador ou dispositivo, simulando o comportamento de um usuário, ou seja, digitar nos EditText ou clicar nos Button de uma Activity, por exemplo. Em resumo, esse tipo de teste valida a lógica gráfica do seu app.
Visando auxiliar o desenvolvedor na execução de testes instrumentados de seus apps, o Google desenvolveu um framework chamado Espresso. Com o Espresso, a escrita de testes fica simples, rápida e confiável. Esse framework sincroniza os testes com a interface gráfica da aplicação, o que elimina ricos de timeout, por exemplo. Além disso, o Espresso também respeita o ciclo de vida das Activities, o que evita exceções quando, por exemplo, ocorre a mudança de uma Activity para outra.
Para adicionar o Espresso ao seu projeto Android no Android Studio, basta acrescentar as seguintes linhas na parte de dependência do seu arquivo gradle:
Além disso, no defaultConfig do gradle é necessário adicionar a linha abaixo:
A versão final do gradle deve ficar semelhante à apresentada no código abaixo:
Com as dependências declaradas e já sincronizadas no gradle, já é possível criar um teste instrumentado para o aplicativo.
Para ilustrar melhor o uso do Espresso, resolvi criar um app exemplo que possui uma Activity de login e outra Activity que representa a tela posterior ao login. A Activity de login possui um EditText para receber o username, outro EditText para o password e um Button que, ao ser clicado, chama o método que realiza o login. O código dessa Activity pode ser visto abaixo:
A Activity posterior ao login possui um TextView com a expressão “Logado!”, apenas para representar o acesso correto ao sistema.
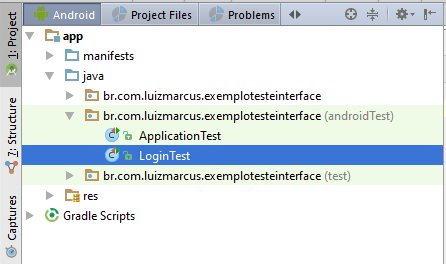
Com as duas telas já codificadas, chegou a hora de criar o teste instrumentado! Para isso, iremos criar uma classe chamada LoginTest no pacote de testes do projeto onde encontramos a classe ApplicationTest, como mostra a imagem abaixo:

O primeiro passo na implementação da classe LoginTest é adicionar as annotations @RunWith e @LargeTest. A @RunWith serve para informar a classe que será responsável por executar o teste, no nosso caso será a AndroidJUnit4.class. Por sua vez, a @LargeTest significa que o teste será fim a fim.
O segundo passo é especificar por qual Activity o teste será iniciado. Para isso, é necessário acrescentar na classe LoginTest o seguinte trecho de código:
Após todas essas alterações, o código da classe LoginTest fica da seguinte forma:
O terceiro passo é a criação do método que executará o teste propriamente dito. Esse método deve receber a annotation @Test, como mostra o código abaixo:
No método implementado acima é possível observar os métodos onView(), withId(), peform(), closeSoftKeyboard(), typeText() e click(). Cada um desses métodos tem uma função específica durante a execução do teste.
O onView() cria uma interação com uma View, a qual é obtida através do ID passado no withId(). Essa View sofrerá uma ação, a qual é especificada no perfom(). Essa ação pode ser a digitação de um texto (typeText()) ou um execução de um clique (click()), por exemplo. O método closeSoftKeyboard() serve para fechar o teclado após a digitação.
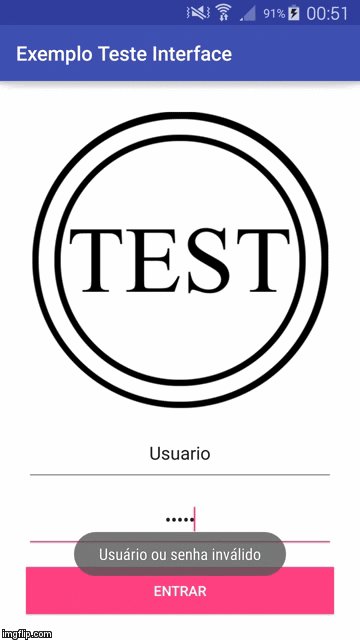
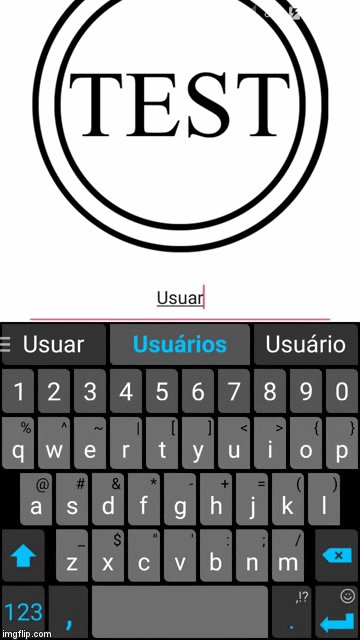
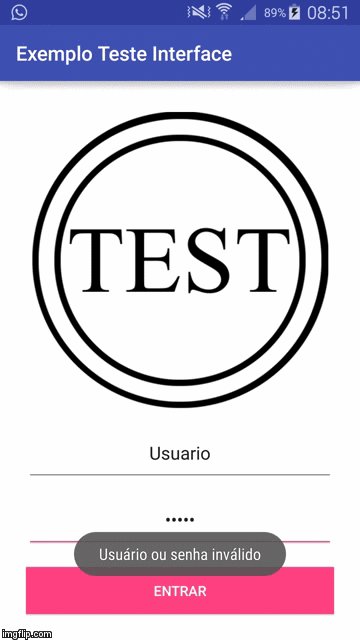
Sendo assim, o método executarTesteLoginContaErrada() implementado anteriormente digita o usuário no campo user, em seguida, digita a senha no campo pass e, por fim, clica no botão. Como o usuário e senha especificados no método são incorretos, o teste será executado normalmente, porém um alerta será exibido, simulando uma negação de acesso.
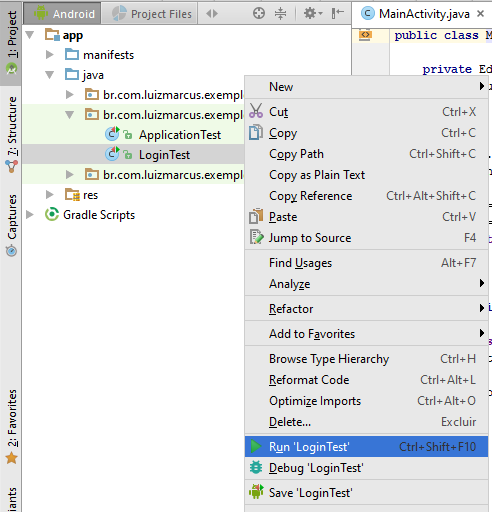
Para executar o teste, basta clicar com o botão direito do mouse sobre a classe LoginTest e clicar em Run LoginTest, como mostrar a imagem a seguir:

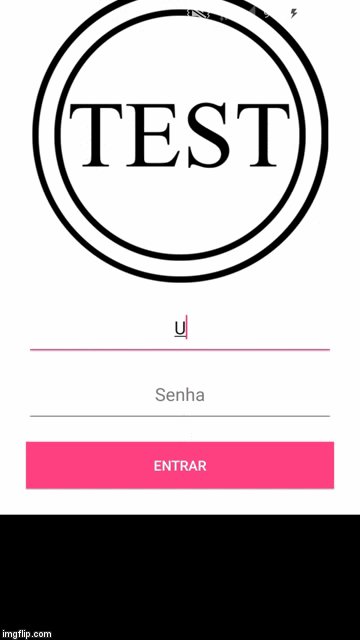
O gif abaixo mostra a execução do teste.

Para simular um caso de login correto, na classe LoginTest, podemos criar um método chamado executarTesteLoginContaCorreta(). Esse método se comportará da mesma forma que o anterior, porém ele também verificará se o TextView presente na tela posterior ao login apresenta o texto “Logado!”. Essa verificação é feita por meio do método check(). O código abaixo mostra a implementação do método executarTesteLoginContaCorreta():
Após adicionar o método executarTesteLoginContaCorreta(), a versão final da classe LoginTest pode ser vista no bloco de código abaixo:
O gif a seguir mostra a execução dos dois testes presentes na classe LoginTest em sequência.

Pronto, agora que o Espresso foi apresentado, você já pode executar os testes instrumentados no seu aplicativo, validar seu código e economizar um tempinho para jogar aquele dotinha com seus amigos (kkkkk).
Caso você deseje ver a implementação completa do aplicativo exemplo, acesse o código fonte que está disponível no GitHub através deste link: Exemplo Teste Interface.
Tem alguma dúvida ou quer complementar o post com alguma informação? Deixe um comentário.