Durante o desenvolvimento de um aplicativo, além de pensar na arquitetura e funcionalidades, o desenvolvedor avalia também como monetizar a sua mais recente criação. Geralmente, as alternativas de monetização mais utilizadas são a inserção de anúncios, vendas de acessórios ou vantagens (no caso de um jogo) e a venda do app por um determinado valor. A escolha de um desses métodos é pessoal e envolve diversas variáveis, inclusive há a possibilidade de deixar o app grátis (e sem anúncios xD) e lucrar de outra forma.
Este tutorial é focado na monetização por meio de anúncios embutidos no aplicativo. Nessa modalidade de monetização, o desenvolvedor deve se associar a uma rede de anúncios. Essa rede de anúncios possui contratos com diversas agências de marketing, as quais pagam pela veiculação das propagandas. Quando uma rede de anúncios exibe uma propaganda em um app, ela paga ao desenvolvedor uma comissão. O valor dessa comissão varia de acordo com o número de cliques e exibições das propagandas.
Existem diversas redes de anúncios disponíveis no mercado mobile, porém neste tutorial irei focar na Admob. A Admob é a rede de anúncios do Google para dispositivos móveis. Através dessa rede, você pode tanto gerar receita através de anúncios de vários anunciantes quanto promover seu aplicativo. A Admob suporta aplicativos de plataformas como Android, iOS e Unity.
Agora que você já conhece um pouco sobre o Admob, vou mostrar como integrá-lo ao seu app. Para isso, este post está dividido em duas partes: Criação do Anúncio e Integração com o SDK.
Vamos lá!
Criação do Anúncio
Para criar o anúncio, o primeiro passo é criar uma conta no Admob. Para isso, acesse: https://apps.admob.com.
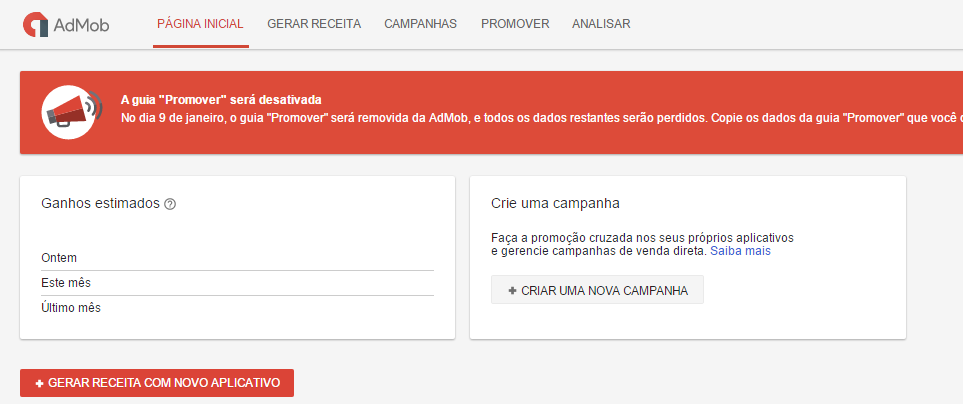
Após criar a conta e acessar o console, você irá ver uma tela semelhante a da imagem abaixo. Nessa tela, clique em “Gerar receita com novo aplicativo”.

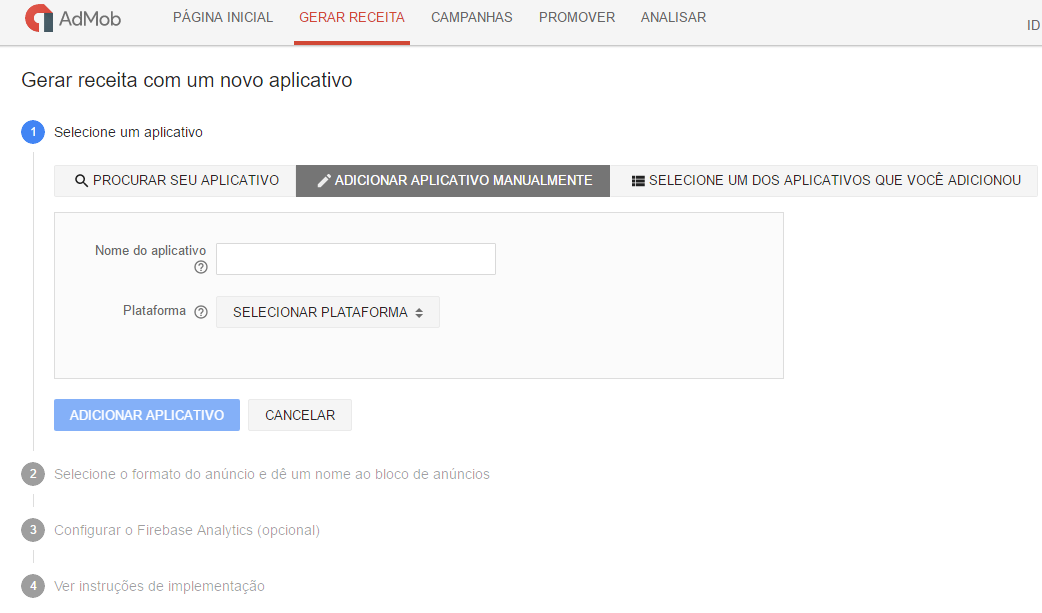
Após clicar no botão, a tela para cadastrar o app será aberta.

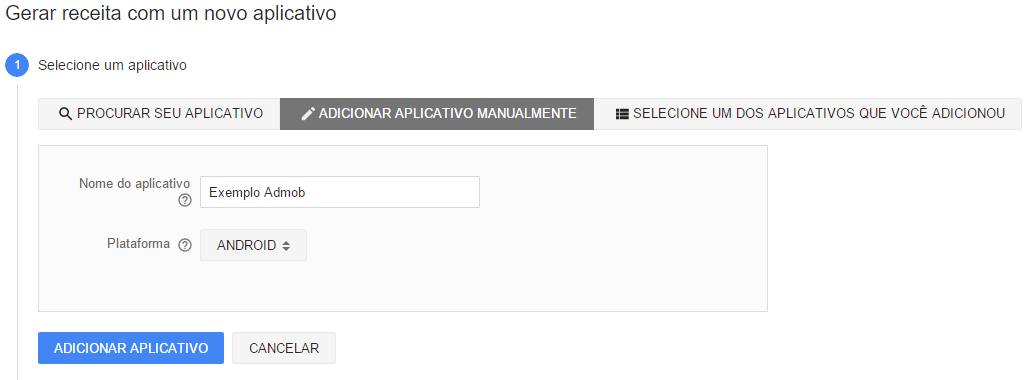
Na tela a seguir, se seu aplicativo já está disponível na Google Play, você pode pesquisar pelo nome dele, mas caso ainda não o tenha publicado, adicione o nome e a plataforma do app manualmente. Depois disso, clique em “Adicionar Aplicativo”.

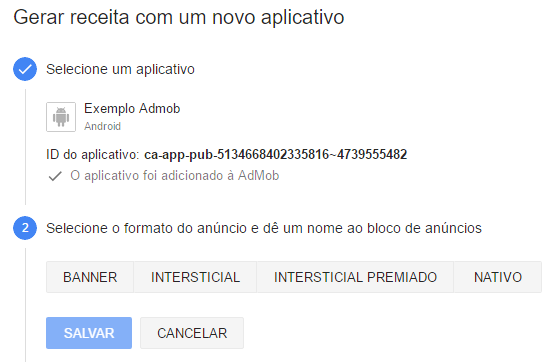
Em seguida, você irá visualizar o ID do aplicativo.

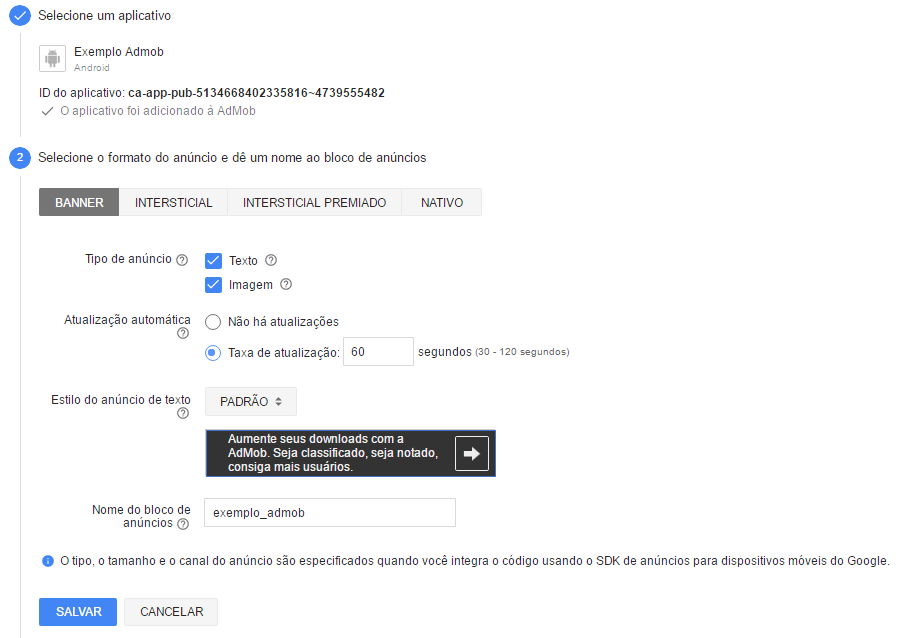
Selecione o formato do anúncio que, no nosso caso, será Banner. Feito isso, nesse primeiro momento, não precisa alterar mais nada. Apenas coloque um nome para o seu bloco de anúncios e salve.

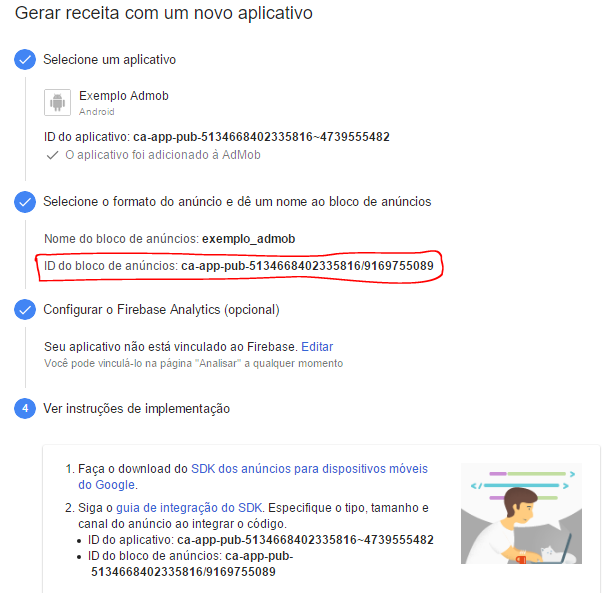
Se todo o procedimento foi realizado corretamente, o ID do bloco de anúncio será gerado.

Com o ID em mãos, agora podemos passar para parte da implementação (a melhor parte kkkk).
Integração com o SDK
Com o projeto do app criado no Android Studio, o primeiro passo é adicionar a biblioteca Google Play Services ao projeto. Para isso, adicione a seguinte linha no seu build.gradle
Após adicionar a biblioteca, precisamos dar a permissão no AndroidMainfest para o app poder acessar a Internet.
Como nós vamos adicionar um anúncio do tipo banner no app, precisamos posicioná-lo no layout da Activity onde ele será exibido. Com esse objetivo, temos que inserir um AdView em nosso layout. O AdView é o componente responsável por mostrar o banner na tela.
Ao inserir o Adview no layout, é necessário especificar o adSize (tamanho do anúncio) e o adUnitId (coloque o id que geramos anteriormente). O código abaixo mostra como ficou o layout da Activity após o AdView ter sido adicionado.
Com o layout feito, podemos codificar a nossa Activity e fazer a chamada ao AdView. O trecho de código abaixo mostra como instanciar o Adview:
Por fim, no código a seguir, é possível ver o código completo da Activity.
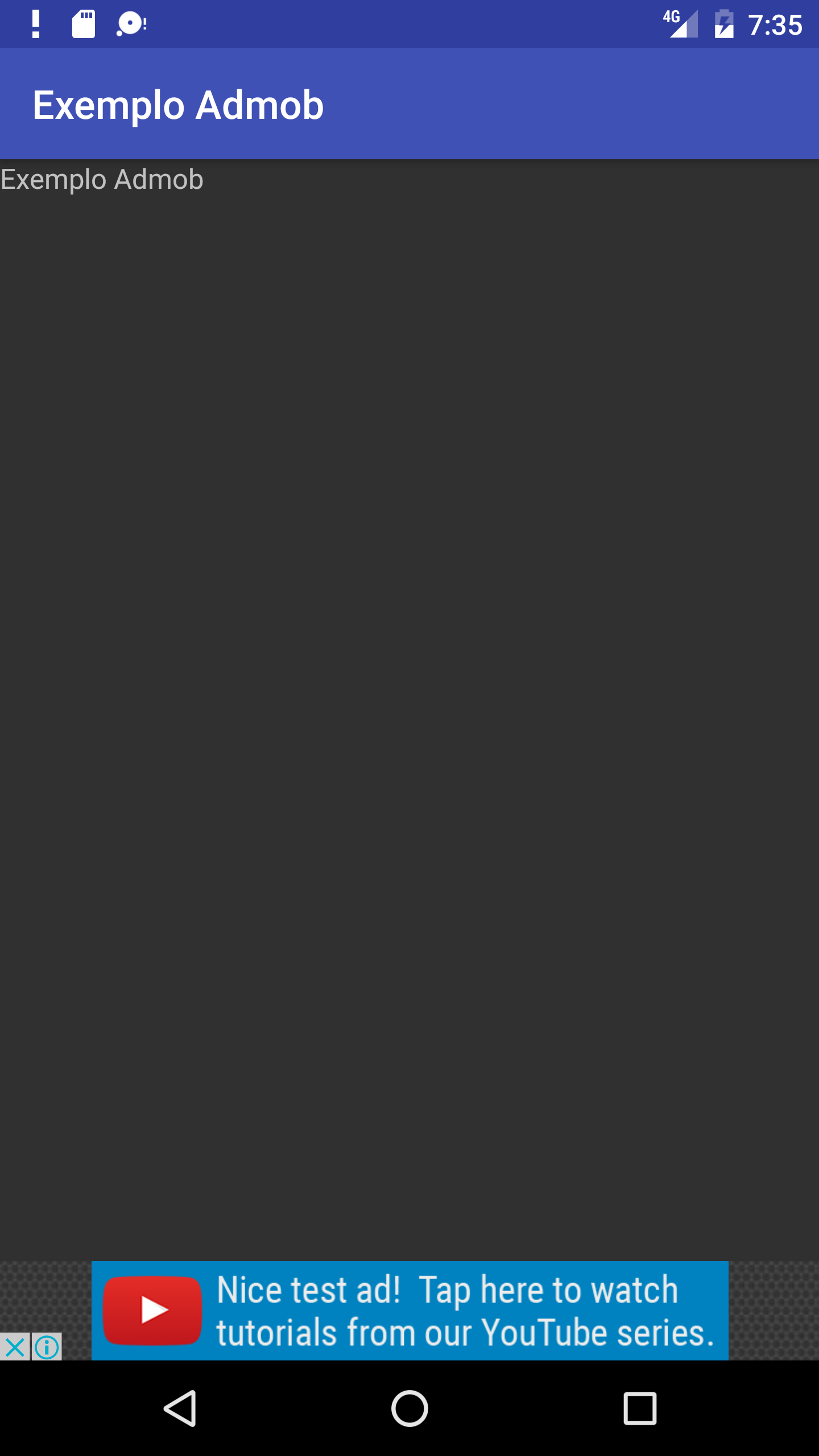
Quando executamos o código do projeto que acabamos de descrever, é possível notar que o banner é exibido na parte inferior da tela do app.

Pronto, agora você já pode monetizar seu aplicativo e quem sabe sair da crise! kkkk E se sobrar algum trocado, doar a quem fez esse post. xD
O código do projeto construído neste tutorial pode ser visto neste link: Exemplo Admob.
Qualquer dúvida ou sugestão, deixa um comentário.
Excelente post, foi através do seu tutorial que consegui fazer aparecer o banner em meu app. Muito Obrigado!
No decorrer do meu estudo, surgiram algumas dúvidas e gostaria de saná-las:
1. Qual a diferença entre inserir, no arquivo XML, os 2 modelos de códigos “ads:AdUnitId”? (Encontrei 2 modelos de códigos em vários tutoriais que pesquisei):
_Modelo 01: ads:AdUnitId=”@string/banner_ad_unit_id” (Nesse código insiro o seguinte código na na pasta res>string “ca-app-pub-xxxxxxx/xxxxxx”
_Modelo 02: ads:AdUnitId=”ca-app-pub-xxxxxxx/xxxxxx”
2. Já possuo conta no Admob, criei a campanha e inseri o código do ca-app-pub no meu app, mas quando executo no AVD do Android Studio, o banner que aparece seria o banner teste. Como faço para que apareça banner que não seja de teste? O mesmo acontece quando instalo o app em meu smartphone e acesso a Internet, aparecendo apenas o banner de teste.
Na minha conta Admob, quando acesso “ver todos os aplicativos”, na coluna “Bloco de Anúncios” aparece 1 ativo e na coluna campanha aparece “Campanhas 0 permitidos”. Isso tem a ver do por que aparece apenas o banner de teste?
3. No arquivo xml, quando [e inserido o código 1: “/>” e 2: . Há alguma diferença entre os 2 modelos?
Grato pela atenção.
Que bom que o post te ajudou! =]
Vou tentar responder a cada uma de suas perguntas separadamente:
1- Tanto o modelo 1 quanto o 2 funcionam. Porém, como boa prática, é melhor que você use o modelo 1, ou seja, coloque o id do banner no arquivo de strings e chame a string no xml do layout.
2-Esse problema não tem relação com o console do Admob. Para que o banner apareça normalmente, tenta retirar o método
.addTestDeviceda sua implementação.3-A sua terceira pergunta eu não entendi =[
Espero ter ajudado.
Desculpe, esqueci de completar o final da minha dúvida 3, os 2 modelos de fechar o código “com.google.android.gms.ads.AdView”:
modelo 1. O código é fechado usando:
“/>”
modelo 2. O código é fechado usando:
Isso irá afetar o app quando finalizado?
Com relação a sua dúvida 3. Fecha com “/>”. O Android Studio alerta quando existe algum erro de sintaxe. =]
Luiz Marcus, agradeço pela resposta.
Quanto a retirar o método .addTestDevice da aplicação, acontece que na minha aplicação não foi inserido esse método. Abaixo está o meu projeto teste de admob da minha app:
ARQUIVO JAVA:
package com.teste.admob;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.AdView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
AdView mAdView = (AdView) findViewById(R.id.adView);
AdRequest adRequest = new AdRequest.Builder().build();
mAdView.loadAd(adRequest);
}
}
ARQUIVO XML:
Mesmo não sendo inserido o método da aplicação .addTestDevice, continua aparecendo banner de teste.
Instalei o app em meu smartphone e usei outra rede para conexão com a internet, mesmo assim, continua aparecendo banner de teste.
O que estou fazendo de errado?
Grato pela atenção.
Carlos,
Como você não está usando o método .addTestDevice, tenta ativar o modo desenvolvedor no seu dispositivo, habilitar o USB debugging e execute o app pelo Android Studio. O Admob não envia banners reais para evitar clicks falsos. Fazendo esse procedimento, acho que os banners reais devem aparecer.
Olá Luiz Marcus, tudo bem?
Estou iniciando no mundo da criação de app para android e o seu tutorial me ajudou bastante.
Fiquei com algumas dúvidas quando estava criando os comandos para o meu app. Toda vez que digitava os códigos no Android Studio, alguns comandos ficavam vermelhos, e o próprio programa indicava dicas de “alt+enter”. Li em alguns tutoriais que era para criar classes. Apertava “alt+enter” e os erros permaneciam.
Alguns tutoriais que eu assistia no youtube, mostrava os autores dos videos usando alguns atalhos do teclado e arrumavam os códigos do java em instantes, mas estou tendo muita dificuldades para encontrar esses atalhos no teclado ou outra maneira de consertar os códigos que digito.
Tem alguma dicas e sugestões para que eu consiga digitar os códigos e, ficando os códigos em vermelhos, ativaria os atalhos do teclado e consertava esses erros que aparecem?
Tudo bem, Ligia!
Que bom que o tutorial te ajudou! =]
Quando você aperta “alt+enter” no erro, em vermelho, que o Android Studio está apresentando, ele te mostra um menu com algumas opções que podem te ajudar a resolver o problema. As opções que o “alt+enter” exibe dependem do erro identificado pelo Android Studio. Se você, por exemplo, tentar fazer uso de uma classe que ainda não foi criada, quando o “alt+enter” for pressionado, ele vai exibir a opção de criação da classe. Essa mesma ideia serve para a criação de uma variável que ainda não existe, por exemplo.
O atalho que arruma o código é o “Control+Alt+L”. Caso você queira ver outros atalhos, dá uma olhada nesse link:
https://developer.android.com/studio/intro/keyboard-shortcuts.html?hl=pt-br
Nesse link tem uma lista de atalhos de teclado do Android Studio.
Boa sorte com seu app!
FALA LUIZ, NEM SEI SE VAI LER MAS….VAMOS LÁ, FIZ O AOLICATIVO EM DUAS PLATAFORMAS, APP INVENTOR E NO SKETCHWARE, SABE ME DIZER COMO FAÇO PRA COLOCAR O ANÚNCIO LÁ PRA RODAR ?
E ae Junior, blz?
Geralmente desenvolvo meus apps de forma nativa. Nunca usei nenhuma dessas plataformas. =[
Dei uma pesquisada sobre o assunto e encontrei esse vídeo: https://youtu.be/vk_DsN773s8
Espero que o vídeo te ajude.