A navegação de um aplicativo é um dos principais fatores de usabilidade no que se refere à experiência do usuário. A navegação pode ser definida pela forma como o usuário navega pela aplicação, indo e voltando entre telas, com o objetivo de acessar o conteúdo desejado.
Com o uso do Flutter, a implementação da navegação torna-se bastante simples e exige poucas linhas de código. Essa facilidade de implementação dá, ao desenvolvedor, a possibilidade de customizar o processo de transação entre telas, afim de criar uma nova experiência de navegação para o usuário. Dentre as possíveis customizações de transações entre telas que o Flutter provê estão as animações por meio do widget Hero. O Hero permite que um widget (Já mencionei o que é um widget no primeiro post sobre Flutter aqui do blog) seja animado na troca de uma tela para outra.
Sabendo disso, neste post, iremos desenvolver um exemplo de aplicativo que fará uso do Hero com o objetivo de animar a mudança de tela quando o usuário clicar em um dos itens de uma lista. A animação será vinculada ao ícone de cada item da lista e este, por sua vez, será “enviado” para a outra tela (Vai ficar mais claro depois da implementação… kkkk).
Como nosso app precisará de duas telas, criaremos dois arquivos Dart. O primeiro chamado first_page e o segundo second_page. No arquivo first_page implementaremos o layout da nossa lista de itens, o qual será uma Column com quatro elementos, como mostra o código abaixo:
No trecho de código acima é possível notar que existe um método chamado _getItem. Esse método será usado para a criação dos itens da lista e é nele que iremos introduzir a animação do Hero.
O método _getItem possui três parâmetros. O iconData é o ícone que será animado e exibido na segunda tela por meio da animação. O name é a descrição do item. Por fim, o tag é o identificador do Hero (O uso desse identificador será explicado adiante). Além disso, como podemos notar no trecho de código acima, no _getItem ainda não apresenta nenhuma referência ao Hero.
Para introduzir a animação, na linha 8 do código do _getItem, precisamos criar o Hero e inserir o iconData como seu “filho”. Feito isso, a animação já está vinculada ao ícone. Contudo, para que a animação funcione corretamente, o Hero exige que seja atribuída uma tag para que o ícone seja identificado em ambas as telas. É nesse parâmetro que devemos inserir a nossa variável tag.
Para dar um efeito visual ainda mais interessante, vamos colocar uma duração de dois segundos na animação da mudança de tela. Para isso, substituímos o MaterialPageRoute pelo PageRouteBuilder e aplicamos uma Duration de dois segundos na transação. O código final do _getItem após as alterações pode ser visto abaixo:
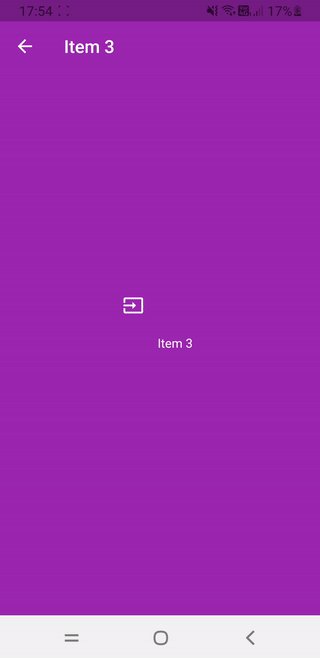
Agora que finalizamos a implementação da first_page, podemos partir para a second_page. Na second_page, tudo que precisamos fazer é posicionar nosso Hero onde quisermos na tela. Lembrando que o parâmetro tag do Hero precisa ser o mesmo usado na first_page.
No código da second_page exposto acima é possível observar que o Hero foi centralizado na tela. Dessa forma, quando um item da lista presente na first_page for clicado, uma animação será executada de modo que o ícone seja posicionado no local em que se encontra na second_page.
Se você está “boiando” até agora, chegou a sua hora…kkk O momento de ver o código que desenvolvemos aqui no post funcionando!! =)

Agora deu para entender melhor, né?
O objetivo desse post foi apenas demonstrar como fazer uma animação simples de transação entre telas com o Hero. Logicamente, existem outros tipos de animações possíveis de serem implementados. Para aqueles que quiserem se aprofundar mais nos tipos de animações, o Flutter disponibiliza uma documentação de animações com o Hero.
Bom, é isso! =)
Para visualizar o código-fonte do aplicativo que foi desenvolvido neste tutorial, acesse: Exemplo Hero.
Ficou com alguma dúvida? Então, deixa um comentário.