Um dos componentes de navegação mais utilizados em aplicativos é o Navigation Drawer. Através desse componente, o usuário pode navegar entre as telas e acessar as diversas funcionalidades da aplicação. Aqui no blog, eu já demonstrei como implementar e customizar o Navigation Drawer para Android. Dessa vez, farei a mesma implementação, porém com foco no Flutter.
Vamos ao projeto! =]
A implementação do Navigation Drawer em Flutter não exige nenhuma biblioteca externa. O próprio Flutter já contém as classes e métodos necessários para o desenvolvimento de um app contendo esse componente. Sendo assim, o primeiro passo será adicionar um widget Scaffold à nossa implementação.
Uma das características do Scaffold é suportar o uso de componentes do Material Design, como AppBars, SnackBars e Drawer. Dessa forma, o Scaffold possui uma propriedade chamada drawer, na qual será inserido o nosso Navigation Drawer. Para isso, utilizaremos a classe Drawer, a qual será utilizada na montagem e inserção dos itens de navegação.
Para que o nosso Navigation Drawer seja capaz de “rolar verticalmente”, caso o número de itens seja grande, inseriremos um ListView como widget filho do Drawer. Feito isso, podemos começar a implementar os itens. Esses itens devem ser widgets, ou seja, você é livre para “desenhá-los” como quiser. Porém, nesse exemplo, usaremos o DrawerHeader e o ListTile na montagem dos nossos itens.
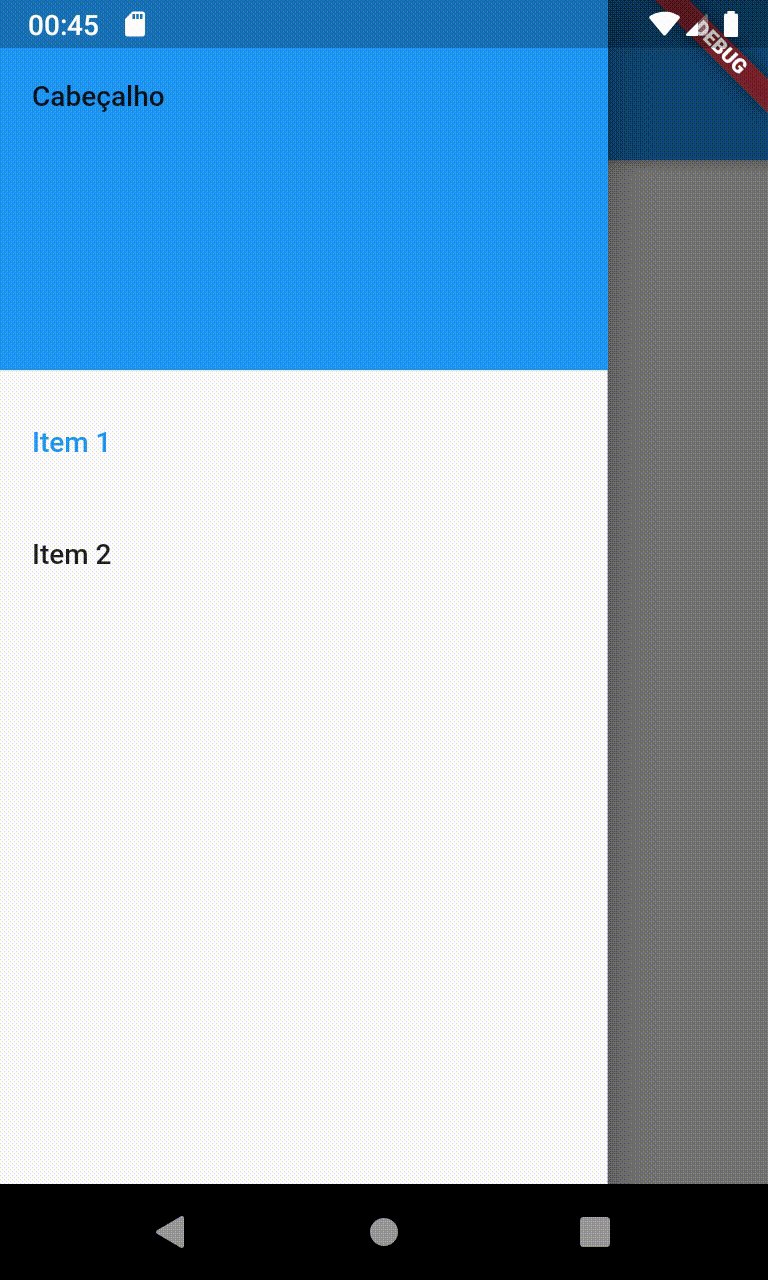
No código acima é possível notar que o DrawerHeader serve como base para a implementação de um cabeçalho para o Navigation Drawer, ao qual foi atribuída a cor azul de fundo. Por outro lado, o ListTile é usado na construção dos itens, devendo ter um título e, ao ser selecionado, executará o que for implementado na função onTap. No caso do código acima, na função onTap, foi inserida a linha Navigator.pop(context);, a qual tem o objetivo de fechar o Navigation Drawer quando o item for selecionado.
Com os itens já prontos, podemos partir para a implementação de mudanças de tela quando um item for selecionado. Para isso, criaremos um novo arquivo chamado “fragment.dart”, o qual conterá uma classe nomeada de Fragment. Essa classe será invocada cada vez que uma mudança de tela for executada.
Como precisaremos saber qual item foi selecionado, usaremos uma variável _selectedIndex para armazenar o índice. Além disso, criaremos dois métodos: _getDrawerItem e _onSelectItem. O _getDrawerItem tem como objetivo retornar o Fragment de acordo com o item selecionado. Por sua vez, o método _onSelectItem serve para atualizar a variável _selectedIndex e redesenhar a tela através da chamada ao método setState de acordo com o índice passado como parâmetro.
O código final do arquivo “main.dart” pode ser visto abaixo:
O gif abaixo mostra o funcionamento do Navigation Drawer que implementamos neste post:

Bom, é isso.
Espero que esse post tenha te ajudado a entender como um Navigation Drawer pode ser implementado em Flutter.
O código do projeto desenvolvido neste post pode ser visto no seguinte link: https://github.com/luizmarcus/Flutter/tree/master/navigation_drawer
Qualquer dúvida, deixa um comentário.
Muito obrigado Luiz, suas dicas/tutoriais estão me ajudando muito no aprendizado.
Comecei a trabalhar com web e agora, estou aprendendo flutter para desenvolver app também, e suas dicas estão me ajudando nesse ponta pé inicial. Mal posso esperar para as próximas dicas…
De nada, Paulo!
Vou estudando e compartilhando aquilo que aprendo. Que bom que estou podendo ajudar. =]
Assim que der, farei novos posts.
Boa tarde! Sou iniciante…Como faço para inserir uma imagem de cabeçalho e outra de background nesse código?
E ae blz?
Segue a implementação que você pediu no link abaixo:
https://gist.github.com/luizmarcus/b0aebb70716fd4225d932b8123c51588
Coloquei uma imagem como background do cabeçalho e outra como background do drawer.
Espero ter ajudado.
Olá, tem como diminuir a espessura do menu? Ele padrão é muito largo
Olá, Fabio!
Dá sim! Basta você colocar o
Drawercomo filho de umContainere no atributowidthdoContainerusar oMediaQuery. No link abaixo você pode ver um exemplo de implementação:https://gist.github.com/luizmarcus/d2a2bd5c0f74d3371e9d0acaa8350c0a
Espero ter ajudado.
tem alguma forma de atualizar a lista de itens do Drawer sem desenhar um novo?
Jhon,
Tem sim!
Dá uma olhada no conceito de BLoC. O link abaixo pode ajudar:
https://medium.com/flutterando/bloc-entendendo-de-uma-vez-por-todas-f16f234b262a
Boa noite ! Estou começando estudar Flutter tem um mês , e estou desenvolvendo meu primeiro aplicativo e tenho uma dúvida sobre a tela inicial do app . Consegui fazer a primeira tela inserindo uma imagem , gostaria de saber como faço para deixar a tela inicial uns 3 segundos e logo após iniciar a segunda tela. Agradeço desde ja agradeço .
Olá, Pedro!
Eu já fiz um post aqui no blog sobre com implementar uma splash screen em Flutter. Segue o link:
https://luizmarcus.com/android/construindo-uma-splash-screen-em-flutter/
Espero ter ajudado. =)
Luiz Marcos , Muito Obrigado ! Deu muito certo. Parabéns pela explicação . vou esta sempre visitando teu site e aprendendo para aplicar no meu projeto e vou indicar também para os meus amigos que estão iniciando em Flutter. Abraço! 🙂
De nada, Pedro!
Que bom que pude ajudar. =)
Boa sorte com seu projeto!
Luiz Marcus Boa noite! Voltei aqui para agradecer pelas dicas , tirei nota máxima no meu projeto. Muito Obrigado de coração. Deus abençoe você e sua familia , Parabéns pela pagina e pelo apoio. =)
Parabéns, Pedro!!!! Amém!
Que bom que pude, ajudar! Desejo muito sucesso pra você!!! 🙂
bom dia Jhon Wilker,to iniciando em flutter,como faço para fazer varios item um dentro do outro,exemplo item 1-colocar outros item detro dele e no final desses varios item ter uma tela,e a mesma coisa no item 2 e pra varios itens,um dentro do outro..e sempre no final deles ter uma tela….obrigado
Olá, Edmilson.
Você pode usar um ExpansionTile para criar submenus. No caso do Drawer, por exemplo, ele ficaria com o código semelhante ao que está no link abaixo:
https://gist.github.com/luizmarcus/5431f7ceab4ec877e91b8f7834d71989
Espero ter ajudado.