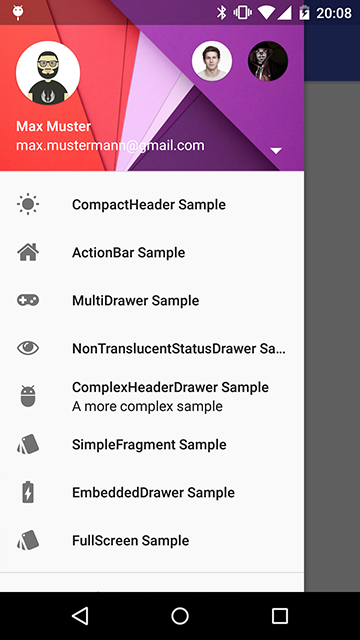
Quem nunca usou um aplicativo com aquele menu lateral que aparece quando arrastamos a tela da esquerda para direita? A esse menu deslizante é dado o nome de Navigation Drawer. O Navigation Drawer é usado para facilitar a navegação no aplicativo e evitar que o usuário fique perdido na troca entre uma tela e outra. Aplicativos como o YouTube e o Google Plus fazem uso desse componente. A imagem abaixo mostra um exemplo de Navigation Drawer.

Muitos desenvolvedores já conhecem o Navigation Drawer então, hoje, eu vou fazer um tutorial sobre como implementá-lo de uma forma mais rápida através da biblioteca criada pelo Mike Penz. Então, vamos lá!
O primeiro passo é adicionar ao gradle a dependência abaixo:
Com a dependência adicionada e o gradle sincronizado, já é possível partir para a codificação. Sendo assim, criamos a MainActivity, em seguida, podemos implementar um método chamado createDrawer, o qual irá conter o código de criação do nosso Navigation Drawer.
No código acima é possível notar que, inicialmente, foram definidos três itens, sendo todos da classe PrimaryDrawerItem. A classe PrimaryDrawerItem representa um item principal. Na criação dos itens PrimaryDrawerItem, o método withIdentifier defini um identificador para o item e o withName serve para atribuir um nome para a opção criada.
Com os itens já definidos, na linha 9 do código, é possível ver como o Navigation Drawer é implementado. Primeiramente, ele deve ser vinculado à Activity e a Toolbar. Além disso, através do método addDrawerItems, seus itens são adicionados.
No método addDrawerItems, além dos itens anteriormente criados, existem mais dois tipos de item, o DividerDrawerItem e o SectionDrawerItem. O DividerDrawerItem é usado para criar um divisor entre os itens. Por sua vez, o SectionDrawerItem serve para criar uma nova seção de itens, a qual pode conter um nome.
No código da implementação do Navigation Drawer também existe o método withOnDrawerItemClickListener. Esse método tem como objetivo capturar o evento de clique nos itens. Sendo assim, o desenvolvedor pode especificar o que será feito quando um item for clicado. No caso do código exemplo, o nome do item será exibido no TextView, mas o comportamento poderia ser o de abrir um Fragment, por exemplo.
Para inicializar o Navigation Drawer em um determinado item, o método withSelectedItemByPosition precisa ser utilizado. Esse método recebe como parâmetro o identificador do item a ser usado como inicial.
Com o método createDrawer devidamente implementado, podemos chamá-lo no onCreate da nossa Activity como mostra o código abaixo:
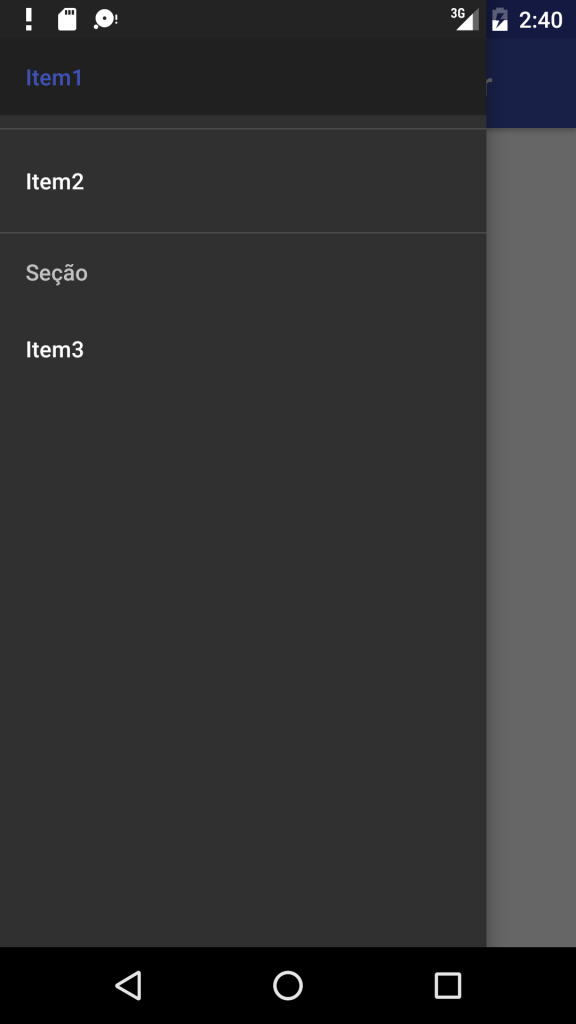
A imagem abaixo mostra como o Navigation Drawer ficou ao final da implementação.

Na imagem é possível notar que os itens possuem apenas nomes. Para colocar imagens junto a eles, basta acrescentar o método withIcon e apontar para a imagem desejada como mostra o código abaixo. Nessa etapa, também é possível fazer uso de fontes alternativas de ícones como a FontAwesome.
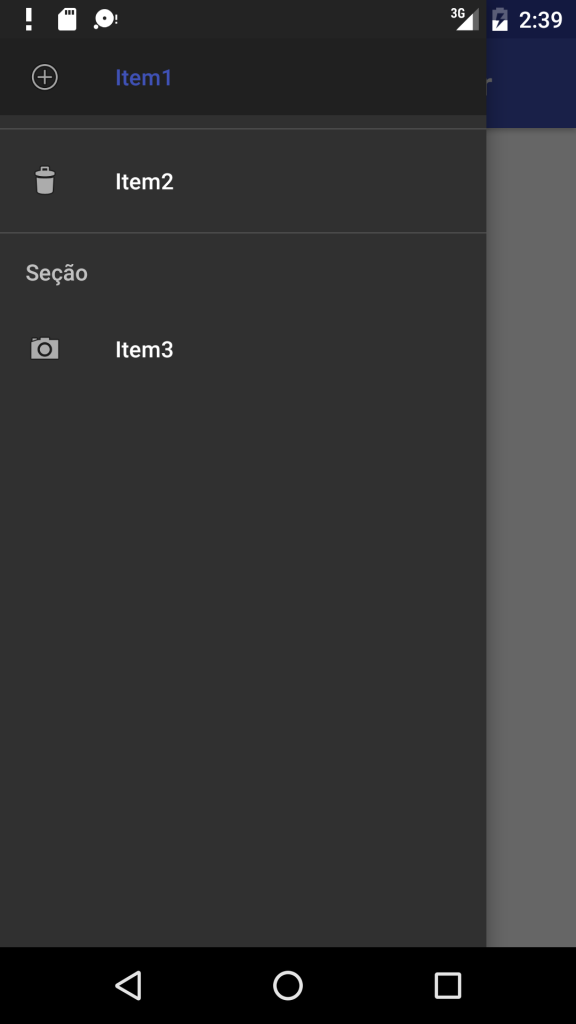
A imagem a seguir mostra o Navigation Drawer com os ícones nos itens.

Pronto, agora você já pode usar a sua criatividade e criar um Navigation Drawer rapidamente e sem muito esforço. =)
Para quem quiser ver o código fonte completo deste tutorial é só acessar: Exemplo Navigation Drawer.
Qualquer dúvida, deixa um comentário.
Oi, fiquei na dúvida em qual gradle vou adicionar a dependência.
Olá, Tânia!
Você deve adicionar a dependência no arquivo
gradlepresente na pasta “app” do seu projeto. =)Qualquer dúvida, dá uma olhada no projeto lá no Github:
https://github.com/luizmarcus/Android/tree/master/ExemploNavigationDrawer
Espero ter ajudado.
Olá tudo bem? Como altero o ícone da drawer no toobar?
Olá, Isabelle!
Se você estiver usando a biblioteca MaterialDrawer, você pode fazer da seguinte forma:
Drawer drawer = new DrawerBuilder()...(outros parâmetros)....build();drawer.getActionBarDrawerToggle().setDrawerIndicatorEnabled(false);
getSupportActionBar().setDisplayHomeAsUpEnabled(true);
drawer.getActionBarDrawerToggle().setHomeAsUpIndicator(android.R.drawable.ic_delete); <-- Substitua pelo drawable do ícone que você deseja
Dessa forma, deve funcionar.
Espero ter ajudado.
Boa Tarde Vinicius. Primeiramente, gostaria de parabenizar seu blog. Disparado o melhor portal voltado para android que eu ja tive contato. Sua didatica tambem e fora de serie. Me surgiu uma duvida meio cruel, e acho que ela surgira em outros programadores que estao tendo um contato de inicial para medio com android. Para trabalhar com Navigator Drawer e obrigatorio utilizar somente Fragments ou podemos fazer o mesmo funcionamento com Activity ? Obrigado pela atencao, e novamente, parabens pelo blog
Olá, Valeria. Obrigado pelos elogios. =)
No caso do
Navigation Drawer, o recomendado é utilizá-lo associado à umaActivitye cada menu, ao ser clicado, abre umFragment, visando para garantir uma melhor navegação para o usuário. Nada te impede de abrir umaActivityquando o usuário clicar no menu doNavigation Drawer, mas tome cuidado para a navegação não ficar confusa.Espero ter ajudado.
Olá, muito obrigado por disponibilizar esse código, de fato me ajudou muito. Só tem um problema: na parte da definição do drawer o .withToolbar(toolbar) está dando erro e ele não diz qual é. Poderia me ajudar?
Olá, Gybson!
Tenta abrir o projeto no Android Studio e ir em
File => Invalidate Caches / Restart.. => Invalidate and Restart.Quando o Android Studio reiniciar, vai em
Build => Rebuild Project.Fazendo isso, você estará recriando o projeto com todo o cache limpo. Isso deve resolver o problema.
Espero ter ajudado.