Anteriormente aqui no blog eu já havia publicado um post descrevendo o processo para monetizar um app em Flutter. Nesse post, eu utilizei o pacote admob_flutter para exemplificar a implementação e exibição de anúncios da Admob em um app. Na época do post, fazer uso do admob_flutter era a opção mais viável, uma vez que o google_mobile_ads, que é pacote oficial da Google para exibir anúncios da Admob, ainda não dava suporte ao uso dos banners como widgets.
O tempo passou, o Flutter evoluiu e junto com ele muitos pacotes foram atualizados, ganharam novas funcionalidades e erros foram corrigidos. Dentro desse contexto, o google_mobile_ads ganhou a capacidade de posicionamento livre dos banners como widgets, além da capacidade de exibir diversos tipos de anúncios disponibilizados pela Admob de forma mais simples e com suporte a mediação.
Diante de tantas mudanças nada mais justo do que fazer um novo post a respeito do assunto, não é mesmo? =)
Sendo assim, neste post irei apresentar um exemplo de implementação de anúncios em um app em Flutter por meio do uso do pacote google_mobile_ads. O exemplo será com foco no Android, podendo ser adaptado para o iOS sem muito esforço.
Primeiramente, vamos importar o pacote google_mobile_ads para o nosso projeto.
Além do pacote, também precisamos inserir o ID do Admob da nossa aplicação no AndroidManifest.
Com o pacote importado e o ID inserido, vamos inicializar o pacote no método main do nosso código:
O próximo passo é implementarmos os anúncios do tipo banner e o intersticial. Neste post, vamos apenas focar nesses dois tipos, mas outros formatos como o Rewarded também são suportados.
Para implementar o banner, basta instanciar a classe BannerAd. Dentre os parâmetros de um objeto dessa classe estão o size, o adUnitId, o listener e o request. No parâmetro size é definido o tamanho que o banner irá ocupar na tela. Por sua vez, o adUnitId recebe o identificador do nosso bloco de anúncios. Já no request, os parâmetros da requisição do anúncio são definidos por meio da classe AdRequest. Por fim, o parâmetro listener serve para implementar os callbacks do ciclo de vida do anúncio. Sabendo disso, a implementação do banner ficou da seguinte forma:
Enquanto o banner é um tipo de anuncio em que as dimensões precisam ser definidas e há a necessidade de posicioná-lo no layout, o intersticial é exibido em tela cheia e não exige uma posição fixa. Dessa forma, como é possível ver no código abaixo, é preciso implementa-lo e deixa-lo de “stand-by” até que uma ação ocorra e ele seja exibido de acordo com a rotina definida pelo desenvolvedor.
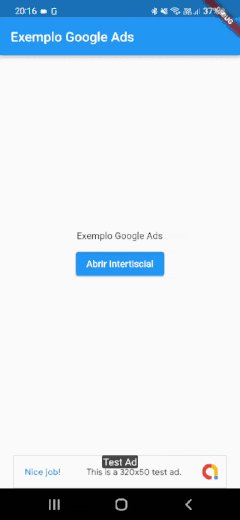
Com o banner e o intersticial implementados, vamos posicionar nosso banner na parte inferior da tela e criar um botão para que o intersticial possa ser chamado e, em seguida, exibido. O trecho de código abaixo mostra como esse layout foi elaborado.
Com o código pronto, chegou a hora de testar o nosso aplicativo!!
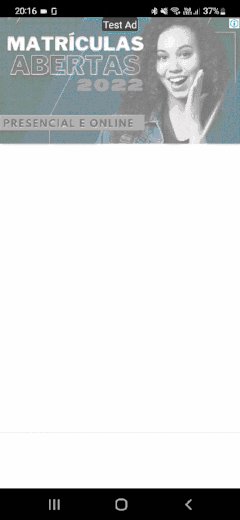
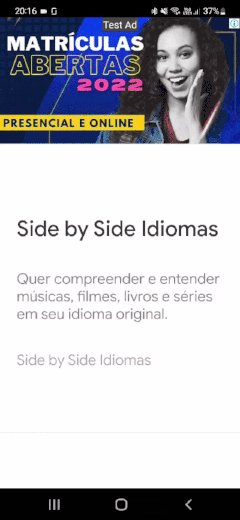
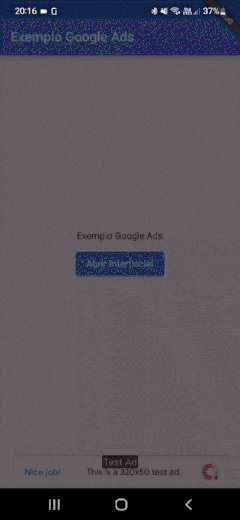
Na imagem abaixo é possível ver como o aplicativo funciona. Lembrando que a forma como o banner e o intersticial são posicionados e exibidos em um app vai depender da regra de negócio. O posicionamento usado aqui é apenas um exemplo.

Bom, é isso! =)
Para visualizar o código-fonte do aplicativo desenvolvido neste post, acesse: Exemplo Google Ads.
Ficou com alguma dúvida? Então, deixa um comentário.
Opa amigo estou procurando um desenvolvedor com conhecimento em flutter justamente para prestar esse tipo de serviço no meu aplicativo!
Não tenho conhecimento algum em programação, especialmente em flutter, mas tenho um aplicativo e precisava de alguém que fizesse essa integração com o admob para que eu possa a passar a remunerar ele para quem optar pelo uso na versão gratuita. Quem fizer o pagamento da assinatura, ele não verá as publicidades.
Caso tenha interesse, vamos conversar.
Eduardo, posso te ajudar com isso. Telefone para contato 55999106633 – https://wa.me/5555999106633
Infelizmente seu projeto tem API deprecated e não executa no Flutter. Por que ninguém pensa em mostrar como fazer quando se tem diversos arquivos no projeto para se ter noção de como implementar em todos eles? No Delphi é tão simples fazer isto. Você daria consultoria? De qualquer forma, parabéns pela iniciativa.
Olá, Daniel.
Apesar da versão da google_mobile_ads que estava no projeto ser antiga, ele funcionava normalmente. Contudo, aproveitei seu comentário para atualizar o projeto com a versão mais recente da google_mobile_ads. O código continua executando, porém foi feito para exibir ads em apenas uma tela.
Com relação a consultoria, devido a outros projetos, não tenho como te atender mais diretamente.
Espero ter ajudado.