Aqui no blog, em um post anterior, eu já demonstrei como utilizar o Admob com o objetivo de monetizar um app. Nesse antigo post, além da criação dos anúncios no console do Admob, foi realizada também a implementação da integração em um aplicativo Android desenvolvido em Java. Porém, se quiséssemos criar uma versão desse mesmo app para o iOS, por exemplo, a maneira de implementar os anúncios seria completamente distinta, o que custaria mais tempo e estudo.
Com a ascensão do Flutter ficou mais fácil a monetização de apps, uma vez que, com uma mesma implementação, é possível monetizar o aplicativo tanto para Android quanto para iOS. Apesar do Flutter ser um framework novo para o desenvolvimento de apps, ele já possui diversos pacotes que auxiliam o desenvolvedor a monetizar seu app. Um deles, o admob_flutter, eu mencionei anteriormente quando falei de alguns pacotes úteis para a criação de apps em Flutter. Com o uso de pacotes como o admob_flutter, é possível garantir que a posição e a exibição dos anúncios serão mantidas tanto na versão Android quanto na iOS do app.
Neste post, vamos utilizar o admob_flutter para exibirmos anúncios em um aplicativo desenvolvido em Flutter. Serão implementados anúncios em banner e full screen. Lembrando que focaremos apenas na implementação. Toda a parte de criação e configuração no Admob já foi detalhada em posts anteriores.
Então, sem mais blá blá blá… Vamos começar a implementação.
Primeiramente, vamos importar o pacote no pubspec.yaml:
Com a importação feita, precisamos atualizar o arquivo AndroiMainfest.xml na pasta android > app > main, adicionando na tag application o seguinte código:
É importante deixar claro que tanto o APPLICATION_ID (exposto acima) quanto os ID dos blocos de anúncios que serão usados no projeto deste post são exemplos disponibilizados pelo próprio Admob. Por isso, é interessante trocar os ID por outros antes de utilizar o código em seu aplicativo (você não quer dar sua monetização de graça à Google não é mesmo? kkk).
Para os anúncios também rodarem no iOS, é preciso inserir o seguinte trecho de código ao final do arquivo Info.plist na pasta ios > Runner:
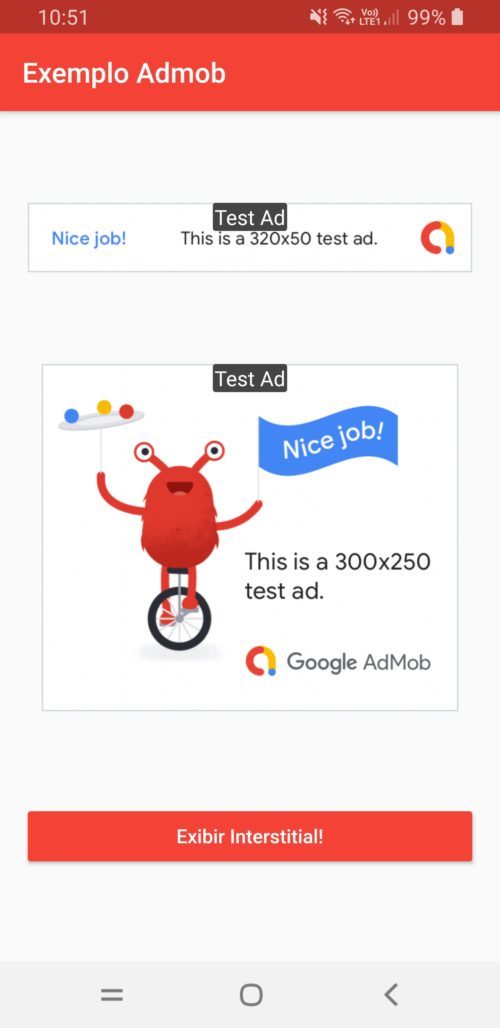
Feito isso, já podemos começar a implementar a tela principal do app, a qual exibirá três tipos de anúncios. Serão dois do tipo banner, sendo um pequeno de 320×50 e outro médio de 300×250. Além disso, também será exibido um intersticial (full-screen). Na documentação do Admob é possível encontrar todos os tamanhos de anúncios disponíveis.
Continuando a implementação, precisamos inserir o seguinte trecho de código no método main do nosso projeto:
No código acima, no método Admob.initialize, é realizada a inicialização da integração com o Admob. Lembrando que o ID da aplicação deve ser passado como parâmetro de acordo com a plataforma (você deve criar um ID para o Android e outro para o iOS).
Com o ID da aplicação já atribuído, precisamos criar variáveis para receber os ID dos blocos de anúncio para cada plataforma. Os métodos getBannerId e getInterstitialId foram criados apenas para retornar o ID de acordo com a plataforma em que o app estiver sendo executado.
No método initState do nosso StatefulWidget, instanciamos um AdmobInterstitial e criamos um método chamado getBanner para instanciar um AdmobBanner, o qual possui como parâmetro o tamanho do banner que deve ser exibido. Além disso, também implementamos o método showInterstitial para checar se o anúncio intersticial foi carregado e exibi-lo.
É importante ressaltar que com o pacote admob_flutter também é possível manipular os eventos gerados no carregamento dos anúncios. Podendo o evento ser gerado quando o anuncio foi aberto ou falhou no carregamento, por exemplo. Para isso implementamos o método handleEvent com o objetivo de customizar uma ação para cada tipo de evento capturado.
Finalizada a base da integração, a próxima etapa é criar posicionar os anúncios na tela. Com o pacote admob_flutter esse posicionamento é livre. Para este tutorial, um widget foi implementado de modo que a tela fosse dividida em três partes. Dessa forma, o banner de 320×50, o banner de 300×250 e um botão para executar o anúncio intersticial foram dispostos nessa ordem.
No código acima é possível notar que é preciso chamar o dispose do intersticial quando este bloco de anúncio não for mais necessário (antes do app ser fechado, por exemplo).
O resultado final da tela que foi implementada neste post pode ser visto baixo:

Para visualizar o código fonte do projeto desenvolvido neste post acesse: https://github.com/luizmarcus/Flutter/tree/master/exemplo_admob
Bom, é isso.
Qualquer dúvida, deixa um comentário.
Muito Obrigado, esse foi o método mais simples que eu encontrei para implementar, muito obrigado.
Muito Obrigado, esse foi o método mais simples que eu encontrei para implementar, porém o meu não está aparecendo os banners apenas os de teste quando tento usar os meus ids aparecem erros. vc pode me ajudar?
Olá, David.
O correto, enquanto você está testando seu app, é utilizar os IDs de teste que o Admob fornece. Se você utilizar os seus IDs de produção para realizar os testes, o Admob pode entender como quebra de política de uso e invalidar seus banners.
O jeito correto de testar seus próprios IDs, na versão 1.0.1 da admob_flutter, é adicionar o parâmetro
testDeviceIdsno métodoinitialize:Admob.initialize(testDeviceIds: ["ID DO SEU DISPOSITIVO"]);O ID do seu dispositivo você encontra no terminal de Debug quando você executa o projeto. Dessa forma, fazendo uso do código acima, você poderá testar seus banners sem problemas.
Espero ter ajudado.
Bom dia Luiz e muito obrigado pelo retorno, estou muito perto de colocar o meu primeiro filho na loja. Pode apenas tirar mais algumas dúvidas por favor.
Então em desenvolvimento tenho que manter os id de teste, quando eu fechar o app para publicação devo colocar os meu ids no local, certo ou tem uma forma de fazer essa troca automaticamente?
No momento o meu código de main está assim:
void main() {
WidgetsFlutterBinding.ensureInitialized();
Admob.initialize(testDeviceIds: [‘ca-app-pub-meu código’]);
runApp(Hub());
}
Devo manter assim na hora de fechar o app ou tenho que alterar alguma coisa nessa parte?
De toda forma muito obrigado pelo trabalho maravilho, tive alguns problemas com o firebase, porém de resto ocorreu tudo nos conforme.
Olá, David. De nada! =]
Exatamente, em desenvolvimento você mantém os ID de teste. Quando for publicar o app, troca para os seus ID.
Outra possibilidade, como eu mencionei na resposta anterior, é você utilizar os seus próprios ID e adicionar a linha
Admob.initialize(testDeviceIds: ["ID DO SEU DISPOSITIVO"]). Assim, você pode testar o app normalmente e não precisa fazer a troca dos ID. Quando o app for publicado, os banners já serão exibidos em produção.No trecho de código que você enviou, o valor que você atribuiu no
testDeviceIds está errado. Nesse parâmetro, você deve informar o ID do seu dispositivo que será usado nos testes. Para encontrar o ID, basta executar o seu app no dispositivo e verificar o LogCat do Android Studio. Dá uma olhada na imagem abaixo:https://i.stack.imgur.com/pGqTU.png
Faltou uma pergunta.
O que eu coloco no lugar do APPLICATION_ID dessa parte do código:
android:name=”com.google.android.gms.ads.APPLICATION_ID”
ou apenas não mexo?
David,
O APPLICATION_ID refere-se ao ID do seu app na Admob. O que você precisa fazer é acessar a sua conta no Admob, copiar o ID do seu app e colar no AndroidMainfest.xml:
android:name="com.google.android.gms.ads.APPLICATION_ID"android:value="ca-app-pub-ID-DA-SUA-APLICAÇÃO-NO-ADMOB"
Espero ter ajudado.
Muito intuitivo o tutorial. Parabéns. Estive usando o firebase_admob, mas como ele não permite o uso do banner onde eu quiser, terei de migrar para este outro package…
Olá, Marcelo. Obrigado pelo elogio!
Realmente, o
firebase_admobnão permite o posicionamento livre de banner. Já oadmob_flutterpermite o uso de banner como widget. Não esquece de olhar a documentação, pois o pacote ganhou algumas melhorias após este post ter sido publicado.Boa sorte! 🙂
Olá Luiz, excelente post. Tenho 1 dúvida amigo… Com certeza os anúncios funcionam sem precisar publicar na loja (google play) o App? Ou é obrigatório publicar? Pergunto porque há uns 4 anos atrás, eu fiz um App e funcionou os anúncios sem publicar o App, mas ouvi falar que agora é obrigatório publicar! É que não queria publicar esse App por enquanto. Ficarei feliz se puder me responder, obrigado!
Olá, Flávio.
Obrigado pelo elogio.
Pergunta muito boa, mas não sei te responder. 🙁
Sugiro que você dê uma olhada nas políticas do Admob.
Espero ter ajudado.
Depois de sofrer numa busca implacável pela internet, consegui implantar um banner usando esse tutorial. Confesso que só consegui de fato vendo o código final no GitHub. Mas consegui.. rsrs
Para iniciantes, o tutorial ficaria melhor explicando onde exatamente colocar cada bloco de código pois existe uma certa dificuldade. Mas parabéns pelo tutorial! O mundo precisa de mais pessoas assim!
Interessante que o appId e bannerId de teste funcionam normalmente mas no real não funciona.. 🙁
Mensagem de erro:
I/flutter (17734): Admob Banner falhou ao carregar. 🙁
I/Ads (17734): Ad failed to load : 3
E/FA (17734): Missing google_app_id. Firebase Analytics disabled. See https://goo.gl/NAOOOI
Olá, Rafael.
Se você está testando seu app no Android, você precisa por o meta-data do
APPLICATION_IDnoAndroiMainfest.xml:android:name="com.google.android.gms.ads.APPLICATION_ID"android:value="ca-app-pub-SEUID"
Além disso, se você criou os blocos de anuncio recentemente no Admob, demora um tempo (no máx. 24h) até eles exibirem anúncios.
Espero ter ajudado.
Fazendo esse teste.. Obrigado mais uma vez mas, só mais uma dúvida, estou usando esse bloco de código:
String testDevice;
String appIdAndroid = “ca-app-pub-9686860589009637~1247061853”;
String appIdIos = “ca-app-pub-3940256099942544~1458002511”;
void main() async {
//admob parte 1…
if (Platform.isIOS) testDevice = appIdIos;
if (Platform.isAndroid) testDevice = appIdAndroid;
testDevice = “B21373F543315FE0F022BB45B59CA1A2”;
WidgetsFlutterBinding.ensureInitialized();
Admob.initialize(testDeviceIds: [testDevice]);
//fim parte 1…
se eu deixar sem o “testDevice = “B21373F543315FE0F022BB45B59CA1A2″;”, não funciona.. Esse ID veio da própria execução do app pelo celular real. Tem problema deixar assim e subir pra produção?
Rafael,
A sua variável
appIdAndroidnão precisa existir. Esse valor deve ser atribuído noAndroidMainfest.xml.Com relação a variável
testDevice, você pode deixar em produção, sim. É até recomendado, para evitar problemas com Admob. Lembrando que esse identificador só irá funcionar no seu dispositivo e você não saberá se os anúncios de produção estão sendo gerados. Vai precisar testar seu app em outro dispositivo para ver os anúncios em produção ou retirar o identificador.Espero ter ajudado.
Coloquei em meu AndroidManifest assim:
e no main.dart:
void main() async {
//admob parte 1…
String testDevice = “B21373F543315FE0F022BB45B59CA1A2”;
WidgetsFlutterBinding.ensureInitialized();
Admob.initialize(testDeviceIds: [testDevice]);
//fim parte 1…
Com ou sem o testDeviceIds, ocorre erro… 🙁
E/AndroidRuntime(25717): FATAL EXCEPTION: main
E/AndroidRuntime(25717): Process: br.com.r2empreendimentosdigitais.conversor_de_moedas, PID: 25717
E/AndroidRuntime(25717): java.lang.RuntimeException: Unable to get provider com.google.android.gms.ads.MobileAdsInitProvider: java.lang.IllegalStateException:
E/AndroidRuntime(25717):
E/AndroidRuntime(25717): ******************************************************************************
E/AndroidRuntime(25717): * The Google Mobile Ads SDK was initialized incorrectly. AdMob publishers *
E/AndroidRuntime(25717): * should follow the instructions here: *
E/AndroidRuntime(25717): * https://googlemobileadssdk.page.link/admob-android-update-manifest *
E/AndroidRuntime(25717): * to add a valid App ID inside the AndroidManifest. *
E/AndroidRuntime(25717): * Google Ad Manager publishers should follow instructions here: *
E/AndroidRuntime(25717): * https://googlemobileadssdk.page.link/ad-manager-android-update-manifest. *
E/AndroidRuntime(25717): ******************************************************************************
E/AndroidRuntime(25717):
E/AndroidRuntime(25717):
E/AndroidRuntime(25717): at android.app.ActivityThread.installProvider(ActivityThread.java:7196)
E/AndroidRuntime(25717): at android.app.ActivityThread.installContentProviders(ActivityThread.java:6674)
E/AndroidRuntime(25717): at android.app.ActivityThread.handleBindApplication(ActivityThread.java:6569)
E/AndroidRuntime(25717): at android.app.ActivityThread.access$1400(ActivityThread.java:226)
E/AndroidRuntime(25717): at android.app.ActivityThread$H.handleMessage(ActivityThread.java:1889)
E/AndroidRuntime(25717): at android.os.Handler.dispatchMessage(Handler.java:107)
E/AndroidRuntime(25717): at android.os.Looper.loop(Looper.java:225)
E/AndroidRuntime(25717): at android.app.ActivityThread.main(ActivityThread.java:7564)
E/AndroidRuntime(25717): at java.lang.reflect.Method.invoke(Native Method)
E/AndroidRuntime(25717): at com.android.internal.os.RuntimeInit$MethodAndArgsCaller.run(RuntimeInit.java:539)
E/AndroidRuntime(25717): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:950)
E/AndroidRuntime(25717): Caused by: java.lang.IllegalStateException:
E/AndroidRuntime(25717):
E/AndroidRuntime(25717): ******************************************************************************
E/AndroidRuntime(25717): * The Google Mobile Ads SDK was initialized incorrectly. AdMob publishers *
E/AndroidRuntime(25717): * should follow the instructions here: *
E/AndroidRuntime(25717): * https://googlemobileadssdk.page.link/admob-android-update-manifest *
E/AndroidRuntime(25717): * to add a valid App ID inside the AndroidManifest. *
E/AndroidRuntime(25717): * Google Ad Manager publishers should follow instructions here: *
E/AndroidRuntime(25717): * https://googlemobileadssdk.page.link/ad-manager-android-update-manifest. *
E/AndroidRuntime(25717): ******************************************************************************
E/AndroidRuntime(25717):
E/AndroidRuntime(25717):
E/AndroidRuntime(25717): at com.google.android.gms.internal.ads.zzyc.attachInfo(com.google.android.gms:play-services-ads-lite@@19.1.0:33)
E/AndroidRuntime(25717): at com.google.android.gms.ads.MobileAdsInitProvider.attachInfo(com.google.android.gms:play-services-ads-lite@@19.1.0:3)
E/AndroidRuntime(25717): at android.app.ActivityThread.installProvider(ActivityThread.java:7191)
Rafael,
Seu problema, provavelmente, é no
AndroidMainfest.xml. Dá uma olhada no código que está no GitHub:https://github.com/luizmarcus/Flutter/blob/master/exemplo_admob/android/app/src/main/AndroidManifest.xml
Boa sorte, com seu projeto!
Obrigado pelo elogio, Rafael.
Que bom que o código do Github ajudou! =]
Boa noite… Meu app aparece o Intersticial apenas uma vez, e depois não aparece mais, programei para aparecer a cada 60s, mas ele fica, 3,5,10 min e nada… Poderia me auxiliar?
Olá, Bruno.
Após exibir o intersticial, você precisa carregá-lo novamente chamando
interstitialAd.load();. Dessa forma, ele carrega uma nova propaganda e pode ser exibido (interstitialAd.show();) novamente.Espero ter ajudado.
Luiz Marcos , obrigado pelo excelente trabalho. Gastei semanas procurando informação correta e acessível sobre o tema, só encontrei aqui. Meus parabéns.
Consegui. Mas ainda ficou uma dúvida. Com o ID de teste aparece o Banner mas com o ID da minha aplicação fornecido pelo Admob não mostra. Não sei o que não entendi.
Voce ministra cursos?
Abração.
Olá, João. Obrigado pelo elogio!
Os seus anúncios não aparecem porque o seu app não passou pelo processo de aprovação da Admob. Ele exige que você publique o app e o vincule à sua conta do Admob para que os anúncios sejam exibidos “em produção”. Dá uma olhada no link abaixo:
https://support.google.com/admob/answer/10564477
Para testar seus anúncios usando os ID “reais”, você pode adicionar a linha abaixo no seu código e substituir pelo ID do seu dispositivo. Assim, somente nesse dispositivo os anúncios funcionarão normalmente.
Admob.initialize(testDeviceIds: ['ID_DO_DISPOSITIVO']);Em breve vou lançar um post sobre a implementação de anúncios com o pacote oficial da Google.
Ainda não ministro cursos, mas estou avaliando essa possibilidade. =)
Espero ter ajudado.
Estes procedimentos ainda são válidos?
Minha principal dúvida é a seguinte: tenho que implementar tudo isto em cada arquivo do projeto ou basta fazer no mains.dart?
Obrigado
Olá, Daniel.
Na época do post, a Google ainda não tinha desenvolvido um biblioteca oficial do Admob para Flutter. Sendo assim, acabei fazendo este post baseado na admob_flutter, a qual era única funcional.
Atualmente, já existe uma biblioteca oficial da Admob para Flutter que é a google_mobile_ads. Eu fiz um post sobre ela aqui no blog, então você pode se basear nele para fazer a sua implementação. Segue o link:
https://luizmarcus.com/android/google-mobile-ads-monetizando-apps-em-flutter/
A jeito mais simples é implementar os anúncios em cada arquivo de tela do seu projeto. Mas, você também pode implementar os anúncios em uma classe e chamar eles de acordo com a tela. Porém, essa segunda abordagem é um pouco mais complexa e precisa prestar atenção nos IDs dos anúncios.
Espero ter ajudado.
Obrigado, Luiz, já estou analisando. Sucesso!