No post anterior aqui do blog, eu demonstrei como criar um projeto Flutter no Android Studio e nossa primeira implementação utilizando este framework foi feita (um simples Hello World.. Mas já é um começo kkkk). Isso serviu para nos familiarizarmos com o Flutter e seus widgets.
No post de hoje, eu irei desenvolver uma parte importante de um app, aquela que não pode faltar e é a porta de entrada do usuário antes dele usar o app…. A Splash Screen (gostou do suspense? kkk). O exemplo de tela vai ser bem simples. Ela irá conter uma imagem e será exibida durante alguns segundos antes de redirecionar para a tela principal do aplicativo.
Sem mais bla bla bla… Vamos ao código.
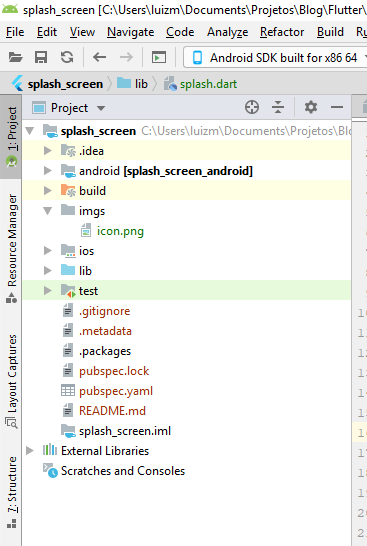
Após criarmos o projeto no Android Studio, precisamos criar uma pasta chamada imgs na raiz do nosso projeto. Essa pasta servirá para armazenar a imagem que será exibida na nossa splash screen. Para o exemplo desse post, renomeei a imagem para icon.png.

Apesar de a imagem estar armazenada nas pastas do projeto, ainda não é possível fazer uso dela no código. Para resolver isso, precisamos abrir o arquivo pubspec.yaml, remover os comentários da seção assets e inserirmos o endereço imgs/icon.png. Abaixo é possível ver como ficou o arquivo pubspec.yaml após a modificação:
Com a imagem já disponível para uso, podemos iniciar a implementação da splash screen. Com esse objetivo criaremos uma classe chamada Splash, a qual será do tipo stateful. Nessa classe, precisamos sobrescrever o método initState. Dessa forma, no initState, faremos uma chamada ao método setEnabledSystemUIOverlays contido na classe SystemChrome presente na API do Flutter. O setEnabledSystemUIOverlays tem por objetivo definir quais sobreposições (a barra de status do Android, por exemplo) serão exibidas durante a execução do app. Como na splash screen não queremos que nada a sobreponha, passamos com parâmetro uma lista vazia.
No initState também precisamos fazer o redirecionamento da splash screen para a tela seguinte que deverá ser aberta. Para isso, faremos uma chamada ao método delayed da classe Future passando como parâmetro um Duration de 4 segundos. Isso fará com que a splash screen seja exibida durante 4 segundos antes da troca de tela ser feita. Por fim, o método pushReplacement da classe Navigator é utilizado para executar a troca da tela sem possibilitar o retorno à anterior.
Com o nosso initState finalizado, o que resta é implementarmos o widget que será retornado contendo a nossa imagem centralizada quando a splash screen for aberta. Essa implementação e toda a classe Splash pode ser vista abaixo:
Como queríamos remover as sobreposições apenas na splash screen, é necessário fazer uma chamada ao método setEnabledSystemUIOverlays passando como parâmetro o valor SystemUiOverlay.values no initState da classe MyHomePage (tela seguinte a splash) para que a tela volte ao posicionamento normal.
Pronto, nossa splash screen está pronta! O gif abaixo mostra o funcionamento:

O código fonte do projeto implementado neste post pode ser encontrado no seguinte link: https://github.com/luizmarcus/Flutter/tree/master/splash_screen
Bom, é isso. Qualquer dúvida, deixa um comentário.
Fiquei com uma duvida,
tem algum motivo especial pra você ter usado o SystemChrome.setEnabledSystemUIOverlays(SystemUiOverlay.values); na HomePage ao invés de usar no dispose da Splash?
Olá, Jariano.
Não, nenhum motivo especial. Colocar o código no método
disposedeve funcionar também.Olá tenho uma dúvida.
No aplicativo nubank, ou picpay, ou qualquer outro, o splash já sobe com a cor do aplicativo, ex: a do nubank já sobe desde o começo com a cor roxa, mas eu segui o tutorial aqui e o meu sobe com uma cor branca e depois passa para a cor que defini.
Tem algum motivo para isso acontecer?
E como posso deixar o splash mais fluido, assim como o de outros apps?
Olá, Leandro.
A tela branca aparece porque o Flutter possui um Launcher Screen própria. Assim, quando o app é aberto, ela é apresentada primeiro.
A documentação do Flutter mostra como editar essa tela. Existe também um tutorial no medium.
Ao editar essa tela, ela servirá como sua Splash Screen. Porém, somente o layout dela é customizável. Se você precisar fazer algum carregamento como baixar gráficos de um jogo antes de abri-lo, por exemplo, ela pode não servir.
Espero ter ajudado.
melhor tutorial que achei, parabens cara, vou acompanhar agora. tenho algumas duvidas: pra que serve o “then”? e da pra fazer esse splash screen com uma tela ao invés de uma foto? eu to muito perdida com Flutter ainda, não peguei direito a linguagem mas suas explicações são otimas.
Olá, Valérya. Obrigado pelo elogio. =)
O
thenserve para você realizar alguma tarefa depois que um método assíncrono foi executado. No exemplo do post, a tela de splash ficará sendo exibida durante 4 segundos e só então (then) será redirecionada para a próxima tela.Você pode customizar a tela de splash como achar melhor. O Flutter é muito versátil. O limite é a sua imaginação. kkk
Como relação ao entendimento do Flutter, uma coisa que você pode fazer é dar uma estudada na linguagem Dart, uma vez que ela é a linguagem base do framework. Ai você pode aprender o conceito de assincronia, por exemplo.
Ir direto no Flutter sem dar uma olhada na Dart pode complicar o entendimento.
Espero ter ajudado.