Continuando a série de posts sobre o Fabric! Hoje vou continuar falando sobre o Digits.
Como mencionei no post anterior, o Digits, apesar de disponibilizar uma janela pronta para que o login seja feito, provê formas de customizar o seu tema. Para isso, basta utilizar o método setAuthTheme da classe DigitsAuthButton e passar como parâmetro o tema desejado. No trecho de código abaixo é possível ver como a chamada ao método pode ser feita:
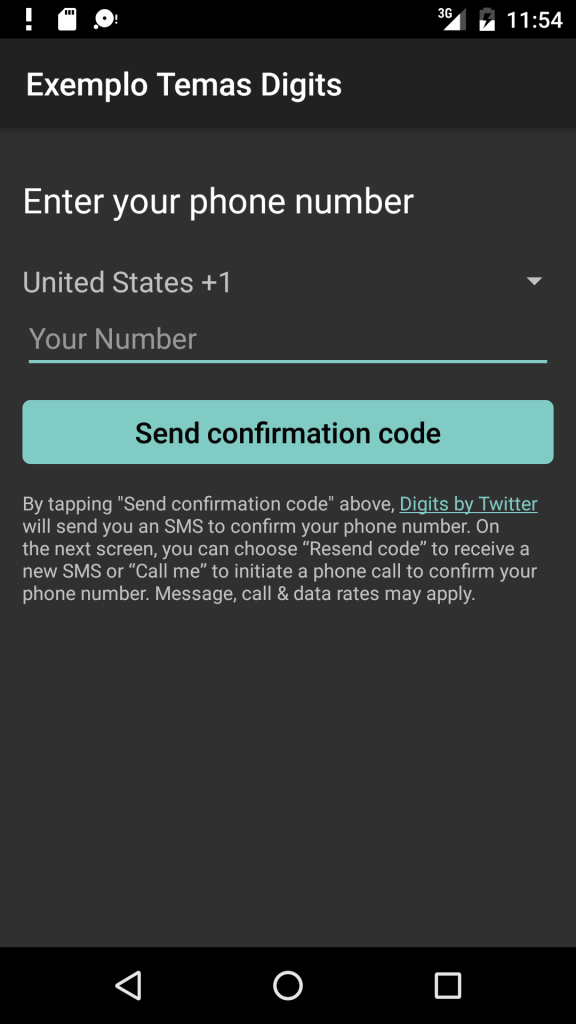
No exemplo acima, o tema Theme_Material já estava predefinido no SDK do Android, ou seja, já foi previamente implementado e possui um esquema de cores definido. Sendo assim, é possível usar os temas presentes no SDK do Android para alterar a janela de login do Digits. A imagem abaixo mostra como a tela ficou após o uso do tema Theme_Material.

Além de fazer uso dos temas já presentes no Android, o desenvolvedor também pode criar seu próprio tema e atribuí-lo ao Digits. Dessa forma, é possível definir que cor terá o título ou o fundo da tela de login, por exemplo. A definição das cores para os componentes do tema customizado é feita através do uso de atributos, os quais estão descritos na tabela abaixo:
| Atributos | Efeito |
|---|---|
| android:textColorPrimary | Cor do título |
| android:textColorSecondary | Cor da descrição e dos Termos de serviço |
| android:windowBackground | Cor de fundo |
| android:textColorLink | Cor dos links |
| android:colorAccent (API 21+) | Cor das imagens, botões e widgets |
| colorAccent (AppCompat v7) | Cor das imagens, botões e widgets |
| dgts__accentColor | Cor das imagens e botões |
| dgts__logoDrawable | Imagem exibida na primeira página da autenticação |
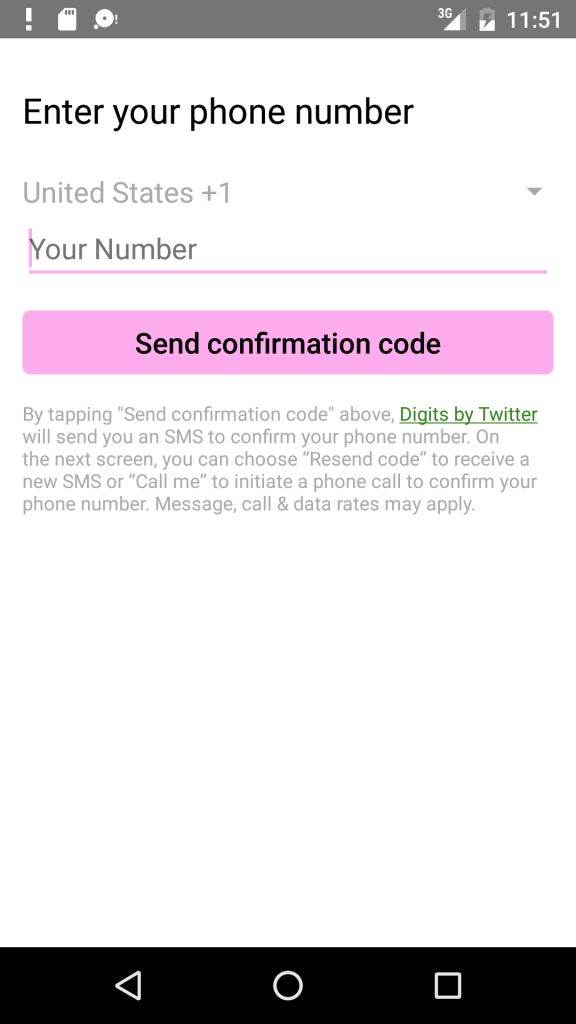
O trecho de código abaixo mostra um exemplo de tema customizado a partir dos atributos mostrados anteriormente. O tema foi nomeado CustomDigitsTheme. Lembrando que o tema deve ser definido no arquivo values/themes.xml do projeto.
Com o tema já criado, atribuí-lo ao Digits é muito simples:
Caso o tema tenha sido aplicado corretamente e não ocorrer erro na execução do aplicativo, a tela de login do Digits ficará semelhante a imagem abaixo.

Pronto, agora você já consegue fazer a tela de login do Digits seguir o tema do seu app. Assim, todas as telas do seu app podem seguir um mesmo padrão de design.
Caso você queira visualizar o código-fonte do projeto usado neste tutorial, acesse: Exemplo Temas Digits.
Agora que o post acabou, vou aproveitar para informar uma novidade à respeito do Fabric. Agora, ele também pode ser usado na plataforma Unity, então se você é desenvolvedor de jogos já dá para usar o MoPub para monetizar seus apps. Para saber mais, dá uma olhada na documentação.
Bom, é isso! Qualquer dúvida, deixa um comentário.