Nos posts anteriores sobre o Dialogflow, eu expliquei como integrar essa ferramenta a um bot de modo que a conversa entre ele e o usuário fosse mais “humana”. O bot foi desenvolvido tanto para o Telegram quanto para o Facebook Mesenger. Porém, a integração do Dialogflow não se limita aos bots.
O Dialogflow pode ser utilizado para diversas finalidades. Um exemplo é a possibilidade de integração com apps Android. Fazendo uso da capacidade de interpretação de mensagens do Dialogflow, essa junção pode viabilizar a implementação de automação residencial, por exemplo.
Com o objetivo de mostrar essa nova maneira de usar o Dialogflow, neste post, eu irei demonstrar como implementar um app Android que faz uso do Dialogflow para interpretar uma mensagem de voz e devolver o resultado da loteria de acordo com o pedido feito pelo usuário. (Em todos os exemplos aqui do blog eu uso essa ideia da loteria, então nesse não vai ser diferente =] kkkkk )
Para o desenvolvimento desse aplicativo, o primeiro passo é conhecermos o SDK do Dialogflow para o Android. Esse SDK facilita a integração com o app, uma vez que não precisamos implementar nem gerenciar as requisições HTTP “na mão”. A importação desse SDK para o projeto Android é feito através da adição das seguintes linhas no gradle:
Com o gradle sincronizado, o próximo passo é adicionar as permissões necessárias ao AndroidManifest para o nosso app poder funcionar. Sendo assim, precisaremos liberar o acesso da Internet para podermos conectar o app ao Dialogflow e liberar a gravação de áudio para a leitura do microfone. Essas permissões podem ser vistas a seguir:
Agora que o básico do app já foi configurado, podemos partir para a codificação da Activity. Nela, o primeiro passo é implementar a interface AIListener. Essa interface será responsável pelo gerenciamento dos eventos de leitura da mensagem e da resposta gerada pelo Dialogflow.
No método onCreate da Activity precisamos instanciar a AIConfiguration. Nessa classe são especificados o client_token do projeto no Dialogflow, a linguagem da mensagem a ser interpretada e mecanismo de reconhecimento.
Ainda no método onCreate devemos também instanciar a classe AIService, a qual irá permitir controlar a leitura da mensagem.
O código do método onCreate pode ser visto a seguir:
No código acima é possível notar que também foram definidos um Button e um TextView. O Button, ao ser acionado, irá chamar o método startListening da AIService para escutar o microfone do usuário. Por sua vez, o TexView irá exibir a resposta processada pelo Dialogflow.
O código completo da Activity pode ser visto abaixo:
É importante esclarecer que ao inserirmos o client_token no app, todo o comportamento “treinado” no Dialogflow será repetido no app. Portanto, quando o usuário clicar no botão e dizer “mega”, o Dialogflow interpretará como o jogo Mega-Sena e retornará o resultado. Não vou entrar em detalhes sobre como foi feito esse treinamento, uma vez que existe um post aqui no blog que fala sobre isso.
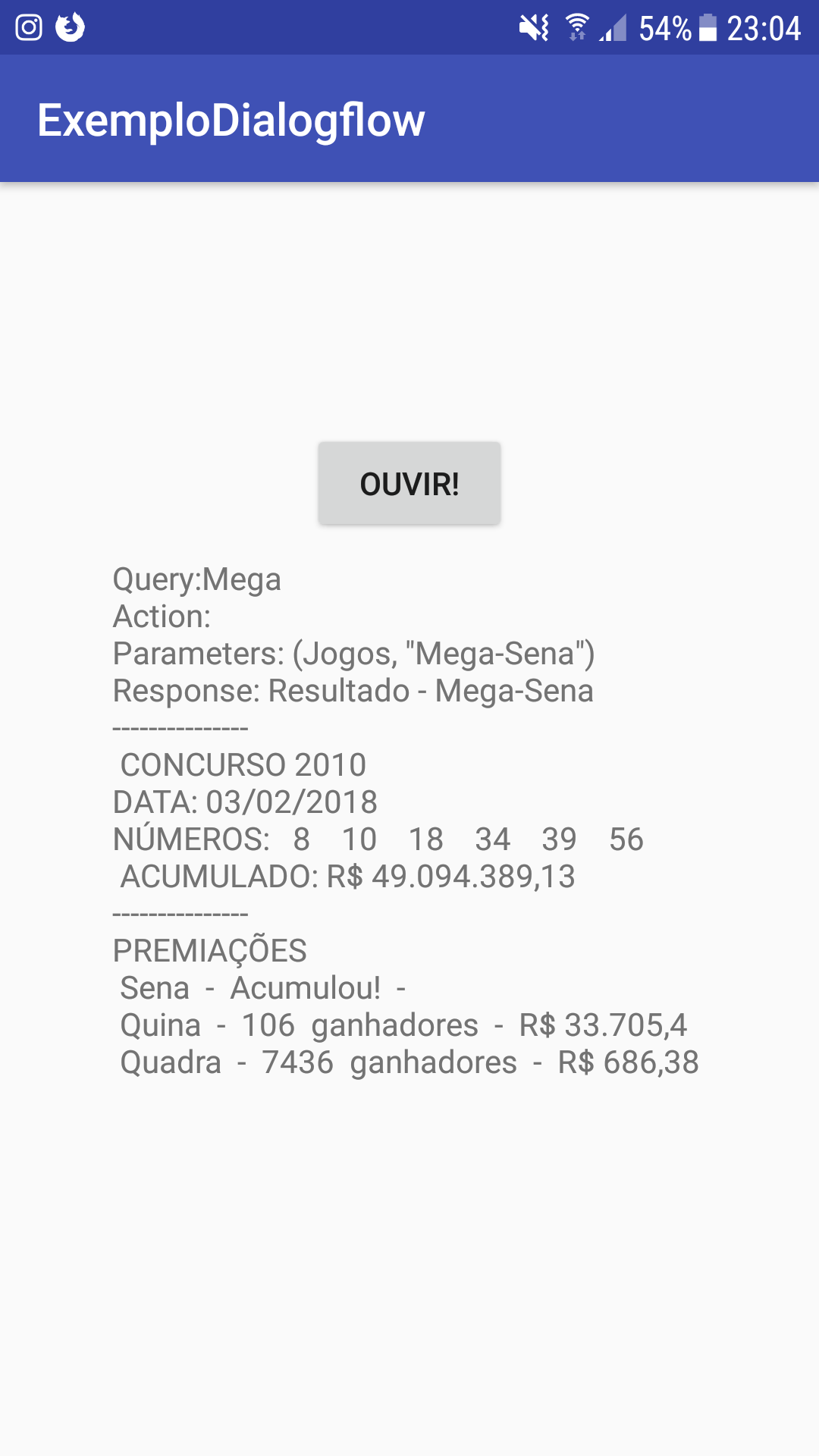
A imagem abaixo mostra a tela do app exibindo os parâmetros interpretados pelo Dialogflow e a resposta contendo o jogo da loteria solicitado pelo usuário.

Caso você queria ver o código completo do app criado nesse post, acesse o link: Exemplo Dialogflow.
Qualquer dúvida, deixa um comentário.
amigo eu quero criar uma assistente para android no dialogflow como que eu poderia fazer isso
Olá, Reginaldo.
Aqui no blog, além de demonstrar como integrar o Dialogflow a um app Android, eu também já publiquei outros posts sobre o Dialogflow. Dá uma olhada no link abaixo:
https://luizmarcus.com/tag/dialogflow/
Ao ler esses posts, você poderá ter uma noção melhor sobre como implementar o seu assistente. =)
Fala Luiz, beleza?
Cara, sabe dizer se o “RecognitionEngine” foi descontinuado ou algo assim?
Tentei repetir seu código e o compilador informa que não ta encontrando a referência. “Cannot resolve symbol ‘RecognitionEngine’ ”
//Setando as configurações
final AIConfiguration config = new AIConfiguration(“token”,
AIConfiguration.SupportedLanguages.PortugueseBrazil,
AIConfiguration.RecognitionEngine.System);
De qualquer maneira, obrigado pelo tutorial! Muito bom.
Olá, Arthur. Tudo blz.
O Android SDK para o DialogFlow V1 está depreciado como é informado na página do projeto no GitHub:
https://github.com/dialogflow/dialogflow-android-client
Sugiro que você atualize seu projeto para o Dialogflow V2 e utilize a nova biblioteca. Dá uma olhada nesse link:
https://cloud.google.com/dialogflow-enterprise/docs/quickstart-api
No link a seguir, você pode encontrar alguns exemplos de código em Java:
https://github.com/GoogleCloudPlatform/java-docs-samples/tree/master/dialogflow/cloud-client/src/main/java/com/example/dialogflow
Espero ter ajudado.