Em um post anterior (se você ainda não leu, você pode não entender este post), eu demonstrei como criar um bot para o Telegram e integrar ao Dialogflow (antigo Api.ai). Dessa forma, seguindo o padrão aqui do blog de sempre postar tutoriais tanto para o Telegram quanto para o Messenger, neste post eu irei explicar como integrar o Dialogflow a um bot para da plataforma do Facebook Messenger.
Na criação do bot para o Messenger, eu irei utilizar o mesmo agente criado no Dialogflow e que está integrado ao nosso bot do Telegram. Sendo assim, o nosso bot para o Messenger terá o mesmo comportamento do construído para o Telegram.
Uma dúvida que pode surgir aqui é: Então, quer dizer que eu posso integrar o mesmo agente do Dialogflow a várias plataformas de chat diferentes?
A resposta é: SIM! Fazendo uso do Dialogflow, é possível deixar os bots de todas as plataformas com o mesmo padrão de resposta.
Sabendo disso, vamos ao nosso bot e ver como isso funciona na prática!
1- Criando uma Página e um App no Facebook
Todo bot para o Messenger deve ser associado a uma página no Facebook. Além disso, é necessário também que um app seja criado no Facebook, o qual será responsável pela ligação entre a página e o código do nosso bot. Como aqui no blog já existe um post que trata sobre isso, não vou detalhar esta etapa.
2- Integrando o Dialogflow ao Messenger
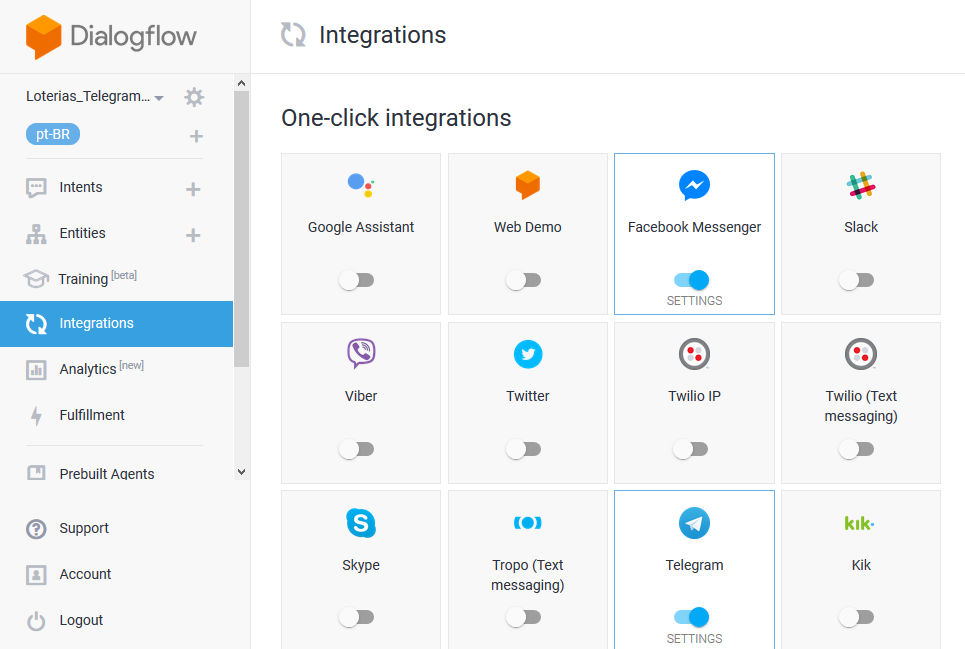
Com a nossa página e o app criados no Facebook, o próximo passo é acessar o console do Dialogflow e selecionar o menu Integrations. Nesse menu, como mostra a figura abaixo, ative a opção “Facebook Messenger”.

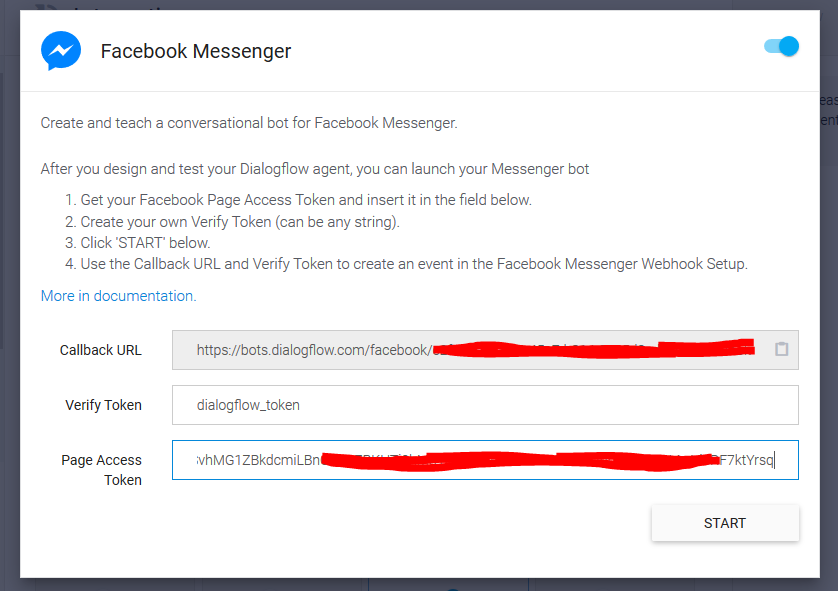
Com o Facebook Messenger ativado, é exibido um popup onde devem ser inseridos o Verify Token (esse token você que define) e o Page Access Token (gerado anteriormente junto com o app do Facebook). Por sua vez, a Callback URL será utilizada como Webhook do nosso bot no Messenger.

Ao clicar no botão “Start” exibido na imagem acima, o Dialogflow irá liberar o acesso ao agente por meio da Callback URL.
3- Reconfigurando o App no Facebook
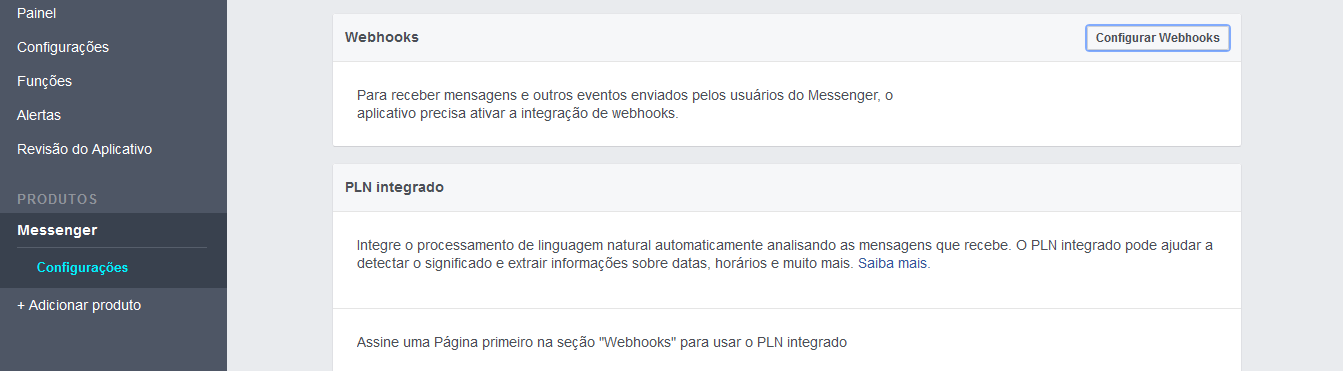
Uma vez que o agente já está apto a receber conexões, é preciso voltar às configurações do app criado anteriormente no Facebook para inserir a Callback URL no campo destinado ao Webhook do bot. Para isso, acesse a opção “Configurar Webhooks” como mostra a imagem a seguir:

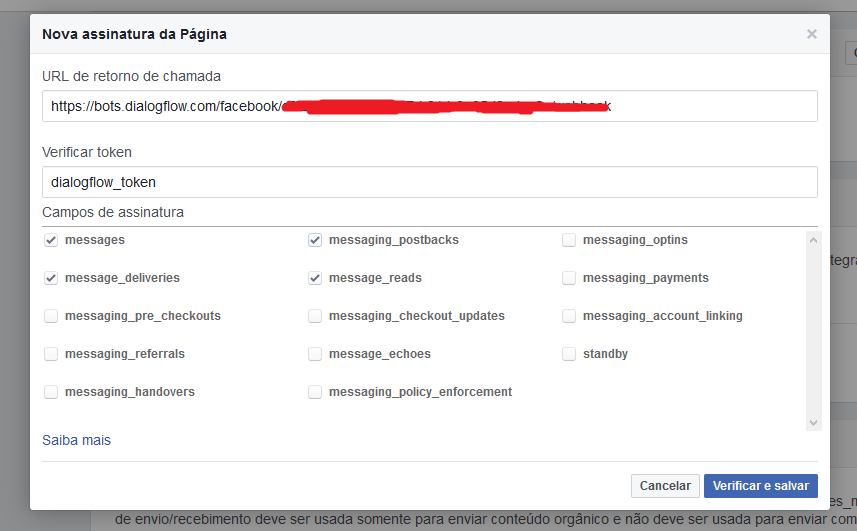
Em seguida, será aberto um popup onde devem ser preenchidos os campos com a Callback URL e o Verify Token.

Pronto, feito isso, o bot já está funcional! Agora o próximo passo é testar o bot.
4- Testando o Bot
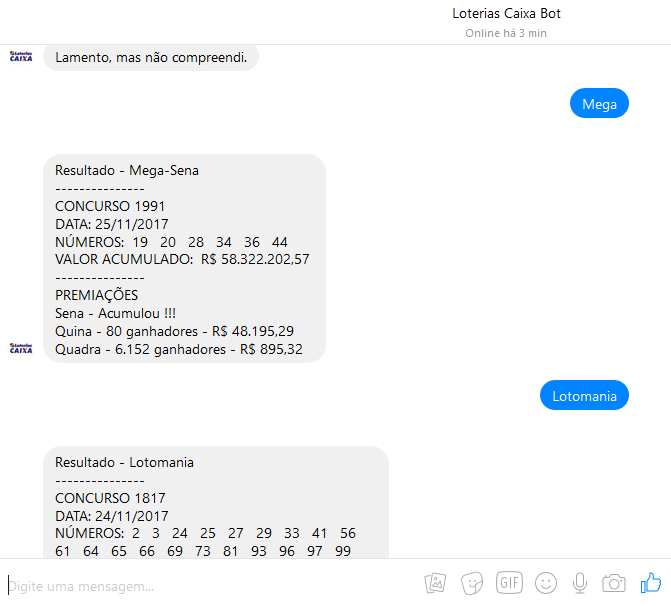
Para testar o bot é bem simples, basta acessar o endereço https://m.me/nomedasuapagina. No caso do bot criado neste tutorial, a URL é: https://m.me/loteriscaixabot. Como é possível ver na imagem abaixo, quando o bot recebe a mensagem “Mega”, ele retorna o resultado da Mega-Sena. Esse comportamento é o mesmo do nosso bot do Telegram.

Outra observação importante com relação a essa integração é que nenhuma implementação de código foi necessária. Isso significa que fazendo uso de plataformas como o Dialogflow fica mais fácil de distribuir seu bot em múltiplas plataformas. =]
Qualquer dúvida, deixa um comentário.
Boa noite, como vai? Parabéns pelos artigos!
Teria como me ajudar a criar um bot para minha página no facebook utilizando o Dialogflow?
Tenho uma página relacionada a moedas digitais, e queria que o bot envieasse caso solicitado, o preço de tais moedas digitais ao usuário, seria semelhante ao da Loteria, só que no meu caso ele pega as informaçoes das moedas usando a API do site Cryptocompare
https://www.cryptocompare.com/api/#-api-data-price-
Caso puder dar uma força agradeço, até logo!
Obrigado
E ae Felipe, blz?
Se você souber programar e reservar um tempo para ler os posts sobre bots para o Messenger aqui do blog, acho que você consegue fazer esse bot.
Não tem muito segredo não.
Só não esquece de prestar atenção nos limites de uso dessa API.
Qualquer dúvida, deixa um comentário.
Bom dia amigo… Poderia me dar algumas dicas de como usar o diagflow integrado ao autoresponder para whatsapp? Não intendi muito bem como fazer a integração
E ae Sergio, blz?
Nunca utilizei o Autoresponder para WhatsApp e não sabia que dava para integrá-lo ao DialogFlow. Dei uma pesquisada rápida no YouTube e encontrei um vídeo que demonstra como fazer a integração. Segue o link do vídeo abaixo:
https://www.youtube.com/watch?v=vg2zhZsulT0
Não sei se a integração funciona exatamente como está no vídeo. Mas, caso você tenha alguma dúvida sobre o Dialogflow, aqui no blog existem diversos posts sobre como utilizá-lo.
Lembrando que o WhatsApp ainda não permite o uso de bots de forma nativa, sendo assim cuidado ao fazer uso esse tipo de ferramenta.
Espero ter ajudado.
Como faz para tornar público?
Eu só consigo conversar se eu mandar uma mensagem. Quando alguém manda ele não responde. Pq isso acontece?
E ae Gustavo, blz?
Quando você cria um bot no Messenger, ele é habilitado no modo “Desenvolvedor”, onde só o próprio criador consegue conversar com ele.
Aqui no blog eu já fiz um post demonstrando a como deixar o bot público. Segue o link abaixo:
https://luizmarcus.com/php/liberando-acesso-ao-bot-no-facebook-messenger/
Espero ter ajudado.
Boa noite!
Estou com um problema ao digitar algum horário no Dialogflow para meu chatbot. Sei que o sistema trabalha com AM e PM, mas tentei formatar a data com o Moment.js (segue o código abaixo), mas não está funcionando. Ao colocar um input de 9h, 10h, 11h ou 12h ele reconhece respectivamente como 21h, 22h, 23h e 00h. Alguma sugestão?
Boa Noite, Wellington.
Não tenho certeza, mas talvez o DialogFlow esteja levando em consideração a hora em que a mensagem esteja sendo enviada. Então, se você enviar ‘8h’ pela manha, ele entende como ‘8h’. Já se você enviar ‘8h’ pela tarde ou noite, ele entenda como ’20h’. Vê se o problema é esse.
Uma forma de resolver isso, talvez seja enviar algo como “8 da manha”.
Desculpa a demora pra responder.
Espero ter ajudado.
Olá boa noite. Amigo preciso de sua ajuda eu criei meu chatbot no dialogflow tá funcionando tudo normal, porém meu chatbot no messanger só funciona para mim adm da página, meus cliente que mandam mensagem não funciona o bot. Meu ajuda por favor não sei mais o o que fazer
Olá, Luiz.
Isso acontece porque seu bot esta no “modo de desenvolvimento”. Eu fiz um post aqui no blog explicando como resolver isso. O post é um pouco antigo, mas pode te ajudar:
https://luizmarcus.com/php/liberando-acesso-ao-bot-no-facebook-messenger/
O Facebook também tem um link que trata disso:
https://developers.facebook.com/docs/app-review/introduction/?translation
Espero ter ajudado.
Boa tarde, amigo !
É possível adicionar diálogos em áudio em um bot desse tipo (DialogFlow + Messeger) ? Como devo proceder ?
Olá, Fabio.
O DialogFlow suporta entradas em áudios, sim. Ele transforma o áudio em texto pra interpretar. Dá uma olhada no link abaixo:
https://cloud.google.com/dialogflow/es/docs/how/detect-intent-audio
Porém, na documentação não existe menção direta em como implementar junto ao Messenger.
Espero ter ajudado.